未分類
 軟體開發
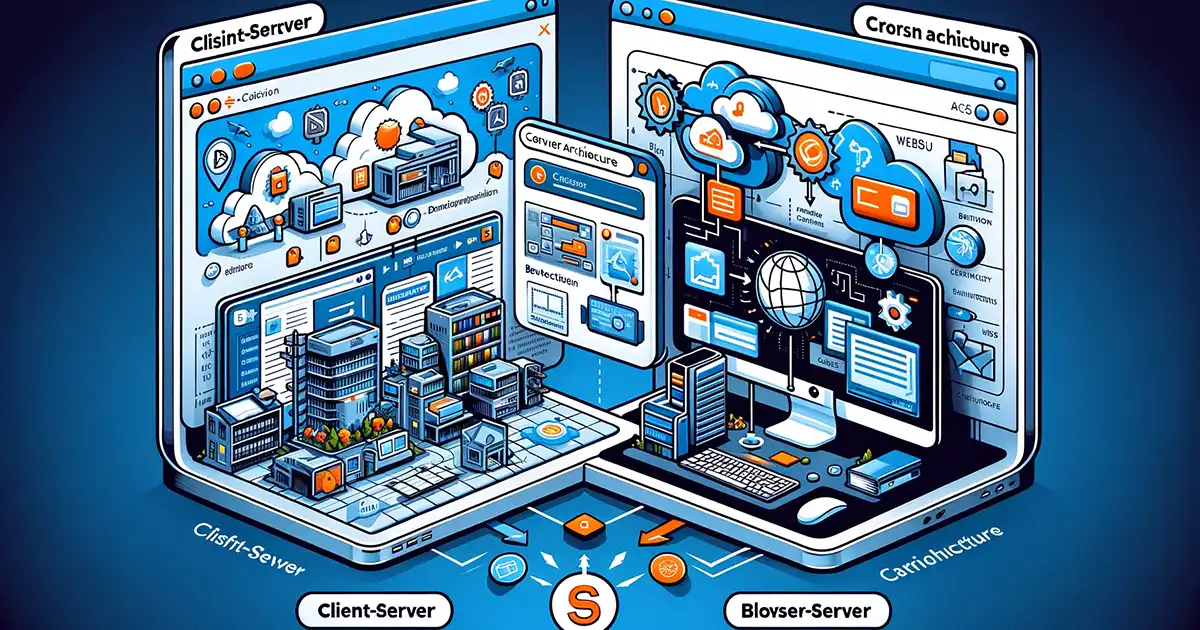
軟體開發認識「C/S 架構」與「B/S 架構」
C/S 架構也稱為主從式架構,是最常見的軟體開發架構,由客戶端及伺服器端組成。客戶端和伺服器端都有各自的軟體系統和硬體設備,並使用各種網路傳輸協定進行資料交換。B/S 架構也是一種 C/S 架構,只是客戶端專指透過瀏覽器來操作系統,而無須安裝任何軟體,這個簡單的限制,可以大大減少軟體維護的成本及軟體升級的困難度。
 軟體開發
軟體開發Python 基礎語法教學
Python 是公認的語法精簡且容易上手的程式語言,但也因為其精簡的特性,很多語法跟其他程式語言差異很大,不常使用的話也會很容易忘記。因此,我決定為自己製作這篇速查文章,目的是為了迅速回顧和瞭解 Python 的特性和語法。如果您跟我一樣,同時撰寫很多不同的程式語言,相信這篇文章對您也會有所幫助。
 軟體開發
軟體開發Python 多版本共存:使用 pyenv 及 virtualenv
在 Python 開發中,常常遇到每個專案都有不同的相依套件,甚至連 Python 的版本也可能不一樣。本文要介紹的是使用 pyenv 搭配 virtualenv 來建立 Python 執行環境,這也是我最常使用的方法。
 軟體開發
軟體開發在 macOS 使用 Homebrew 管理套件
在作業系統中安裝應用程式時,每種應用程式的安裝方法皆不相同,管理時相當不方便。在 macOS 作業系統中,您可以使用 Homebrew 來統一管理所有套件,無論是安裝、更新還是移除套件,都可以輕鬆地使用 Homebrew 來處理。
 軟體開發
軟體開發「靜態型別 vs. 動態型別」與「強型別 vs. 弱型別」
在程式語言的中,型別系統是一個重要的概念,也是學習程式語言過程中,最先接觸到的概念。不同的程式語言採用不同的型別系統,不同的型別系統對於開發效率及安全性都有不同的影響。而型別基本上可以分為靜態型別、動態型別、強型別及弱型別,本文將說明這四種型別的差異。
 軟體開發
軟體開發「編譯語言 vs. 直譯語言」與「預先編譯 vs. 及時編譯」
首先,我們需要知道編譯和直譯並不是程式語言的特性,而是關於程式的執行方式。理論上,任何程式語言都能是編譯式或直譯式,這取決於底層是用編譯器或直譯器來決定,兩者混用的執行方式也很常見,例如先編譯再直譯的程式語言 Java,或先直譯再編譯的及時編譯技術。
 軟體開發
軟體開發網站開發到架設經營,需要哪些人力及費用?
開發網站所需人力,以接案公司為例,通常會包含業務、專案經理、美術設計師及軟體工程師。當網站開發完成後,在經營網站時期所需人力,包含內容編輯、客服人員、行銷專員、SEO 專家及網站維護人員。而網站從開發到經營所需經費,包含網址費用、SSL 憑證費用、主機費用、網站維護費用及系統開發費用。
 軟體開發
軟體開發學習程式語言之前,您應該要知道的事情?
身為一名軟體工程師,身邊常常會有很多想學程式的朋友來詢問各式各樣的問題,本文我會列出一些我最常聽到的問題,並提供個人淺見予您參考,希望能幫助到有心想踏入這個行業的人,在踏入之前能有進一步的了解。本文主要是憑藉著我自己在業界多年的觀察及個人觀點所提出的論述,如果與您的想法不同,也歡迎大家一起提出討論。
 軟體開發
軟體開發免費 FTP 伺服器 FileZilla Server 安裝流程與使用教學
FileZilla Server 是一款免費、開源、跨平台的 FTP 伺服器軟體,可以讓使用者將檔案存某個裝置移動到另一個裝置的服務。安裝上,也相當的簡單,都是透過圖形化介面就能完成所有工作。可能會有人覺得在這雲端服務發達的時代,真的還會需要用到這麼元老級的檔案傳輸服務嗎?確實目前的替代方案有很多,但這些替代方案幾乎都是需要付費的。
 軟體開發
軟體開發免費 FTP 傳輸軟體 FileZilla Client 安裝流程與使用教學
FileZilla Client 是一款免費、開源、跨平台的 FTP 傳輸軟體,功能強大,提供便利的圖形化介面,方便您將檔案傳輸到遠端主機。並具備跨平台特性,在 Windows、Linux 及 macOS 等主流平台上都能使用,支援 FTP、FTPS 和 SFTP 等傳輸協定,介面上也支援繁體中文。
 軟體開發
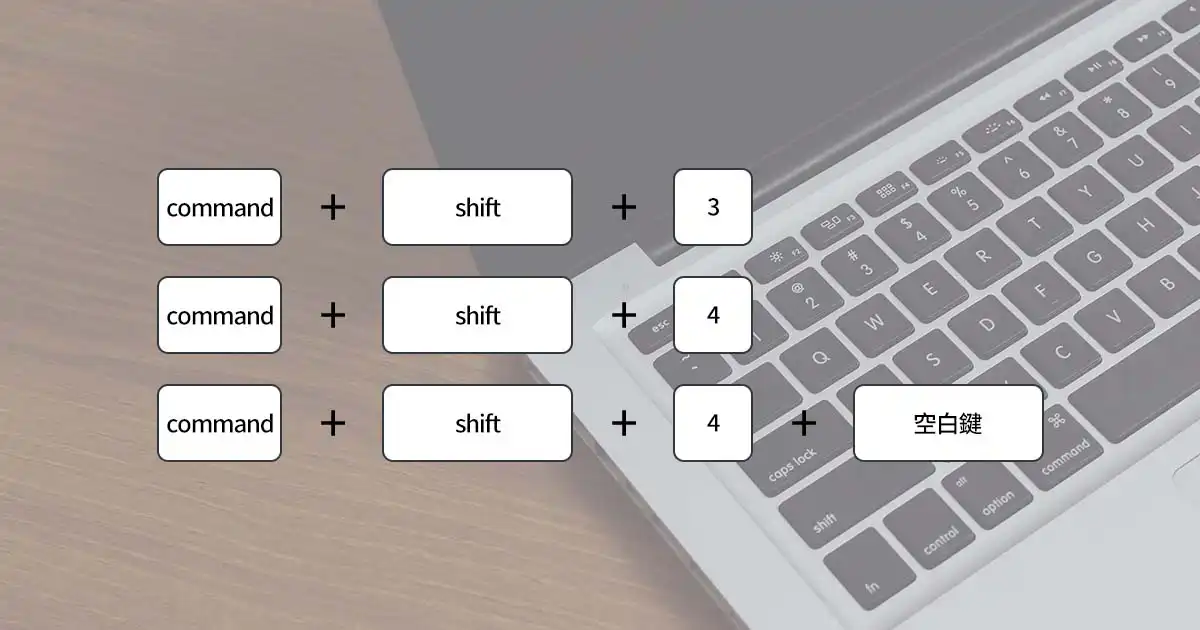
軟體開發macOS 螢幕截圖技巧
無論您是想與朋友分享看到的網頁資訊,或者只是單純想保留目前的螢幕畫面,「螢幕截圖」都是非常實用的功能,也可說是使用電腦的必備技能之一。macOS 因應不同需求,提供多種快捷組合鍵來達成需求,使用上也相當簡單易學,學會後就能輕鬆透過快捷鍵,擷取自己想要的內容。
 軟體開發
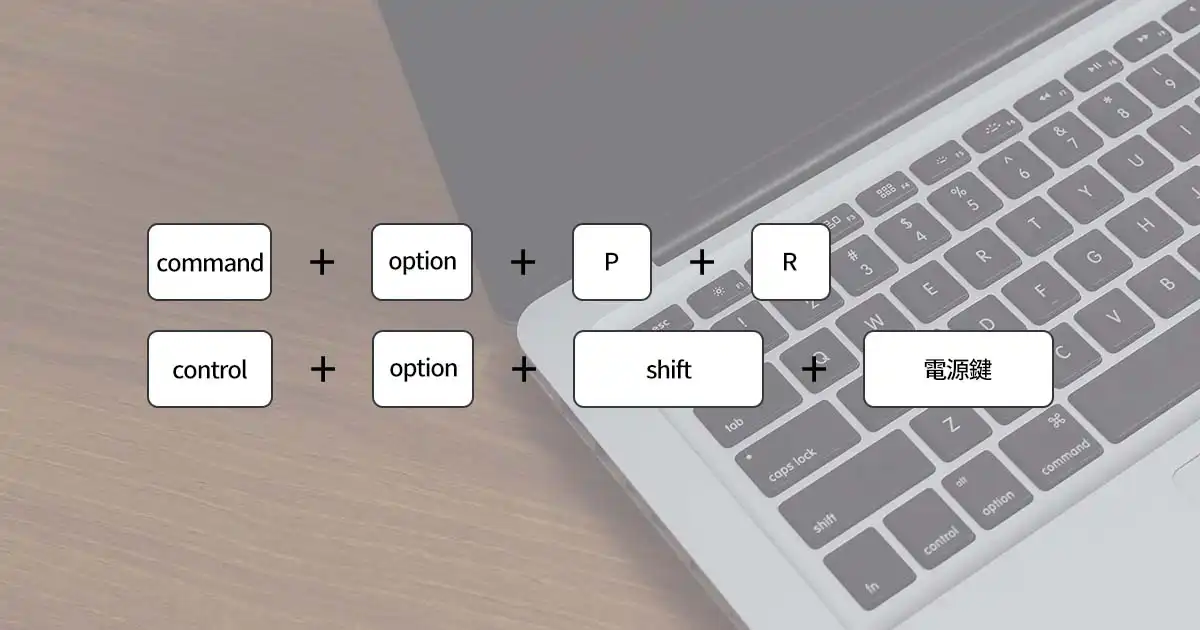
軟體開發如何重置 NVRAM、PRAM、SMC
Mac 使用 NVRAM 來存取某些設定,比較舊的 Mac 則是使用 PRAM,兩者功能上是類似的。而 SMC 則是控制 Mac 管理電源的方式。重置 NVRAM、PRAM 及 SMC 可以解決很多 Mac 使用上的問題,因此送修前不仿先重置一下,或許問題就解決了。