網頁開發
 網頁開發
網頁開發網站開發必學的實用工具介紹
所謂 「工欲善其事 必先利其器」,好用的開發工具能大大提升開發的效率和質量。本文就來介紹幾款使用率極高的軟體,包含程式碼編輯器及資料庫管理工具,提供給大家參考。
 網頁開發
網頁開發在 macOS 安裝 Nginx + PHP + MariaDB 環境
在 macOS 作業系統中架設 PHP 開發環境,通常會使用 Homebrew 進行安裝。Homebrew 是一款開源的套件管理工具,能夠讓你在 macOS 上更加輕鬆地安裝軟體套件。本文將使用 Homebrew 工具逐步安裝 Nginx、PHP 及 MariaDB,這是我自己常用的組合,在安裝上有問題的話,都歡迎留言討論。
 網頁開發
網頁開發在 Ubuntu 安裝 Nginx + PHP + MariaDB 環境
在 Ubuntu 作業系統中架設 PHP 開發環境是一項相對簡單工作。 作為一個基於 Debian 的 Linux 發行版,Ubuntu 提供了廣泛使用的軟體儲存庫,讓開發者能夠輕鬆安裝所需的工具和相依套件,本文將介紹如何使用 APT 套件管理工具來安裝 Nginx、PHP 和 MariaDB。
 網頁開發
網頁開發在 Windows 安裝 Nginx + PHP + MariaDB 環境
在 Windows 作業系統中架設 PHP 開發環境,最簡單的方法就是使用集成的 WAMP 安裝工具,一次把環境全部搞定,但我並不建議此做法。因此,本文將逐步說明如何將每個軟體獨立安裝完成。本文安裝的軟體組合為 Nginx + PHP + MariaDB,這是我自己常用的組合。
 網頁開發
網頁開發何謂「靜態網頁」與「動態網頁」?「偽靜態網頁」又是什麼?
靜態網頁指單純由 HTML、CSS 及 JavaScript 構成的網頁,所有內容都位於檔案中,不會根據使用者輸入或其他條件改變網頁內容。動態網頁是由後端程式語言 (例如:PHP、Python) 根據使用者輸入或其他條件 (例如:網址參數) 動態生成網頁內容。偽靜態網頁本質上為動態網頁,但改善 SEO 不友善問題。
 網頁開發
網頁開發同源政策 (Same Origin Policy) 及 CORS 的 3 種解決方案
同源政策是瀏覽器的一項基本安全功能,用來防止惡意網站讀取或操作其他網站的敏感資料。這項政策對網絡安全至關重要,但在需要訪問第三方 API 或服務時,這常常造成諸多不便。本文介紹幾種常見的方法可以解決或繞過 CORS (跨來源資源共享) 問題。
 網頁開發
網頁開發從零開始架設 WordPress 網站教學
對於完全沒有資訊背景的人,或許會覺得架設網站是一件非常困難的事情。但如果您只是希望輕鬆地建立一個網站,並分享您的文章,那麼使用 WordPress 能夠讓您輕鬆達成這個目的。本文將從頭開始,詳細說明如何架設 WordPress 網站,包括網站主機、網域設定、安裝 WordPress、選擇佈景主題和安裝外掛程式等等。
 網頁開發
網頁開發jQuery 轉原生 JavaScript 對應語法
最近我嘗試將專案中的 jQuery 全部替換為原生 JavaScript,但發現這不是一個簡單的任務。除了更改語法外,許多依賴 jQuery 的套件也要尋找替代方案。 起初,我嘗試使用網路上的一些將 jQuery 轉換為 JavaScript 的工具,但這些工具大多存在一些缺陷,有些 jQuery 語法無法直接轉換,最後我還是必須手動一行一行檢查。因此,最後我決定還是自己花時間慢慢重新調整程式碼,本文是我自己進行 jQuery 轉原生 JavaScript 語法時的筆記,希望能幫助到跟我一樣在進行換掉 jQuery 套件任務的開發人員。
 網頁開發
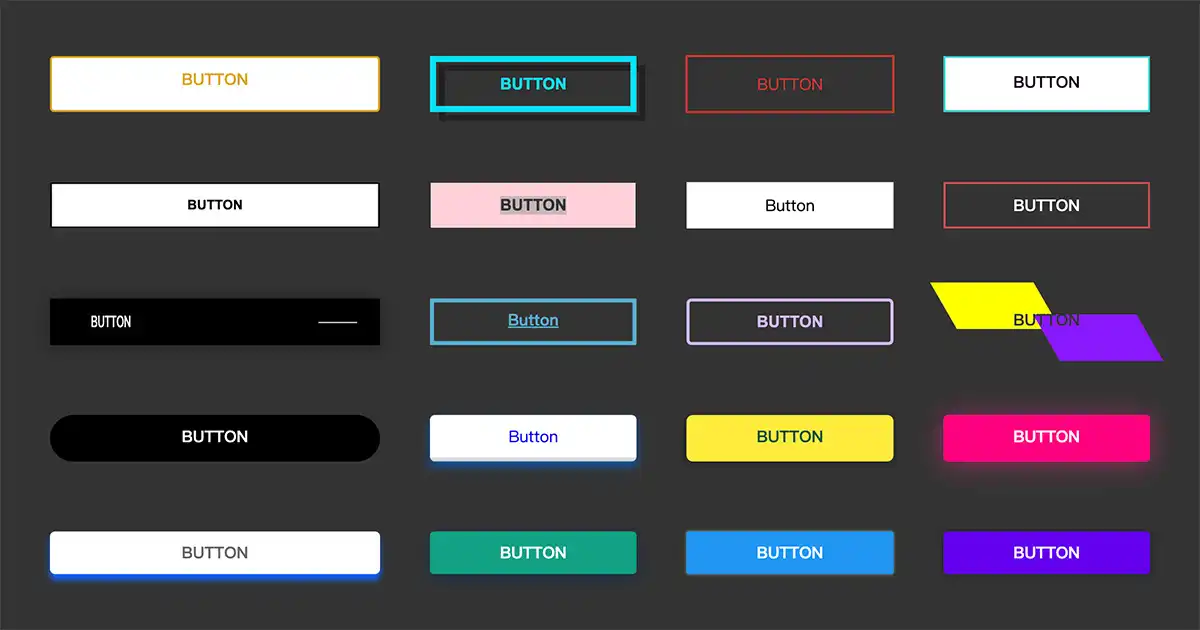
網頁開發精選 26 個超吸睛的 CSS 按鈕特效
CSS 按鈕設計是網站設計中重要的元素之一,設計出吸引人的按鈕能增加使用者互動與體驗,提升網站的訪問量。本文整理了一些網路上我覺得不錯的 CSS 按鈕特效,並且這些特效完全不會用到 JavaScript,希望能為您的網站設計帶來一些靈感和啟示。本文提供的程式碼我有經過一些調整,但我會附上原始網址供您參考。
 網頁開發
網頁開發Parallax Scrolling 網頁視差滾動製作方法
Parallax Scrolling 是指當您在滾動網頁時,讓特定元素以不同的速度移動,創造出一種視覺上的效果,稱為視差滾動。這種技術能讓您的網站看起來更豐富、更時尚感、更具沉浸感,使用視差滾動製作的網頁,您很難不被它吸引。視差滾動網頁製作的困難度非常高,幾乎可以直接另開專案處理,而本文將介紹兩種相對簡單很多的方法,讓您的網站可以輕鬆使用。
 網頁開發
網頁開發Scrollspy 滾動監控,讓網頁根據捲軸位置自動更新選單
這次網站改版,我想在文章右邊加入目錄,並且讓目錄可以根據卷軸位置自動更新顯示,這種功能稱為滾動監聽 (Scrollspy)。Scrollspy 技術很早以前就有了,算不上什麼新技術,所以我本來打算直接使用 Bootstrap 內建的 Scrollspy 製作。在製作過程中,我一直遇到觸發更新事件的捲軸位置不正確的問題。因此,我花時間研究了一下 Scrollspy 原理,並決定自己開發此功能,本文將分享我的製作思路,提供給大家參考。
 網頁開發
網頁開發適用於 VS Code 及 Sublime Text 的 HTML/JavaScript/CSS 壓縮套件
壓縮程式碼是指在維持同樣功能的狀況下,儘可能減少程式碼數量以減小檔案大小,並加快網頁載入速度。不論是 HTML、CSS 或 JavaScript,都支援壓縮功能。當程式碼壓縮過後,所有無關的註解、空格及換行符號都已經被刪除,您幾乎無法用肉眼閱讀壓縮後的程式碼,因此您需要保留原始的程式檔案以供未來修改。通常我們會在壓縮後的檔名加上 min,例如原始檔名為 app.js,壓縮後的檔名為 app.min.js。