
適用於 VS Code 及 Sublime Text 的 HTML/JavaScript/CSS 壓縮套件
網頁開發壓縮程式碼是指在維持同樣功能的狀況下,儘可能減少程式碼數量以減小檔案大小,並加快網頁載入速度。不論是 HTML、CSS 或 JavaScript,都支援壓縮功能。 當程式碼壓縮過後,所有無關的註解、空格及換行符號都已經被刪除,您幾乎無法用肉眼閱讀壓縮後的程式碼,因此您需要保留原始的程式檔案以供未來修改。 通常我們會在壓縮後的檔名加上 min,例如原始檔名為 app.js,壓縮後的檔名為 app.min.js。
現在網路上已經有非常多的線上壓縮工具可以使用,您只需要將您的程式碼複製到網頁上,就能一鍵壓縮。 雖然很方便,但如果檔案多的話,這樣複製貼上的過程也會花費很多時間。 因此,本文將介紹兩款最常使用的開發工具 Visual Studio Code 和 Sublime Text 可以使用的壓縮擴充套件,讓您可以直接在開發工具內使用壓縮功能,無需複製到網頁。
在 Visual Studio Code 使用 Minify
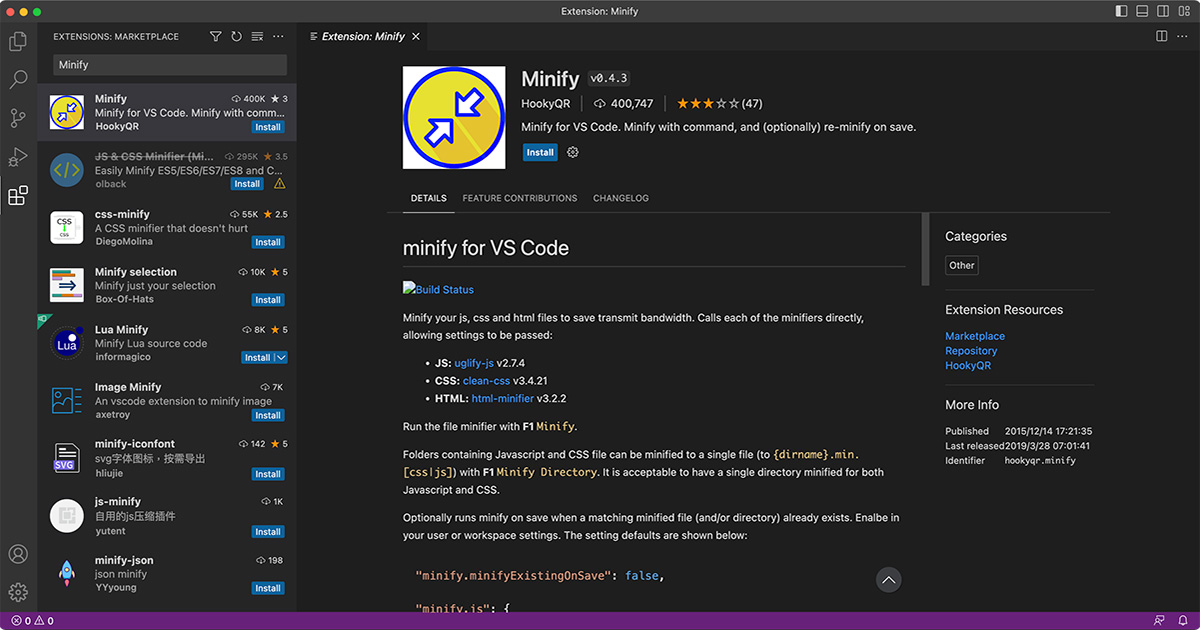
Minify for VS Code 能夠將 HTML、CSS 和 JavaScript 檔案進行壓縮,也能多個檔案合併成一個檔案。針對不同的程式,Minify 使用不同的壓縮工具進行壓縮,如下表:
| 壓縮工具 | |
|---|---|
| CSS |
|
| HTML |
|
| JavaScript |
|
完整說明請參考以下網址:
安裝
首先開啟 Visual Studio Code,接著切到外掛頁籤,接著輸入「Minify」後,按「安裝」。
使用
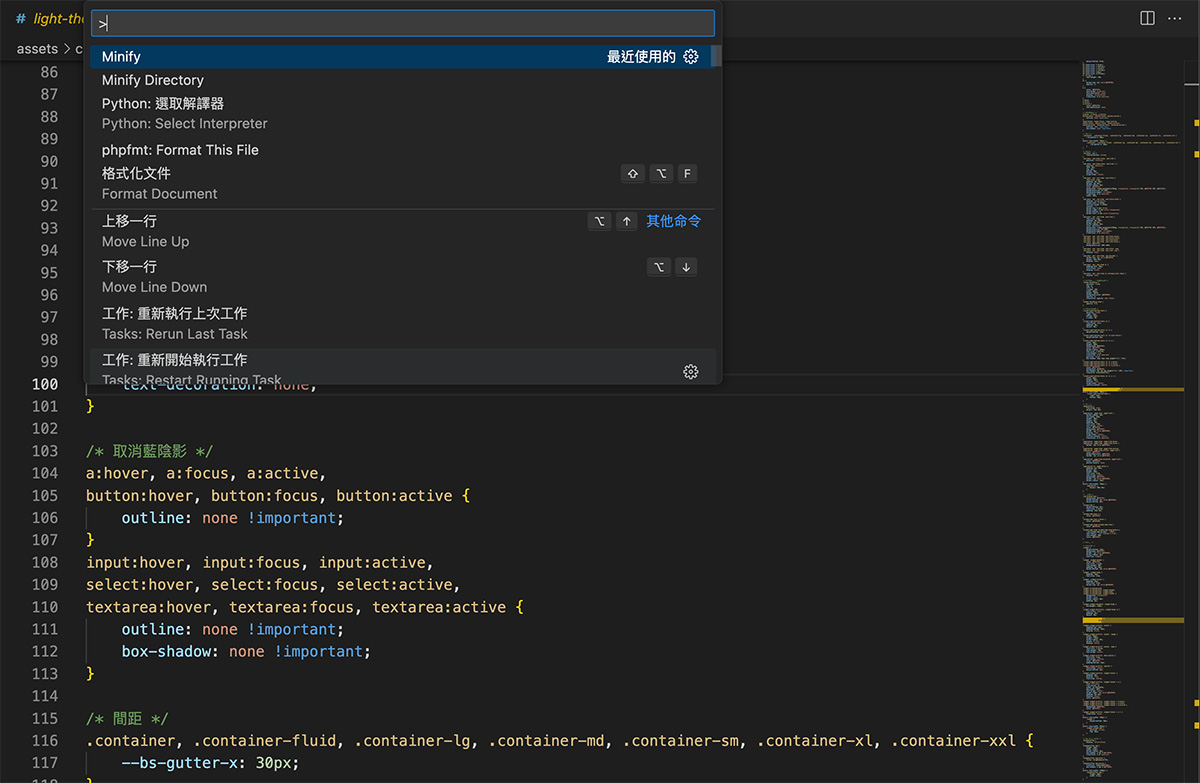
開啟想要壓縮的檔案,之後按下「Ctlr + Shift + P」,點擊 Minify 就會開始執行壓縮了。
在 Sublime Text 4 使用 Minify
Minify for Sublime Text 能夠將 HTML、CSS、JavaScript、JSON 及 SVG 檔案進行壓縮,也能將壓縮好的程式碼重新排版好。針對不同的程式,Minify 使用不同的壓縮工具進行壓縮,如下表:
| 壓縮工具 | 排版工具 | |
|---|---|---|
| CSS | ||
| HTML | ||
| JavaScript | ||
| JSON | ||
| SVG |
完整說明請參考以下網址:
安裝
Minify for Sublime Text 安裝稍微比較麻煩一點,請依照下列步驟安裝:
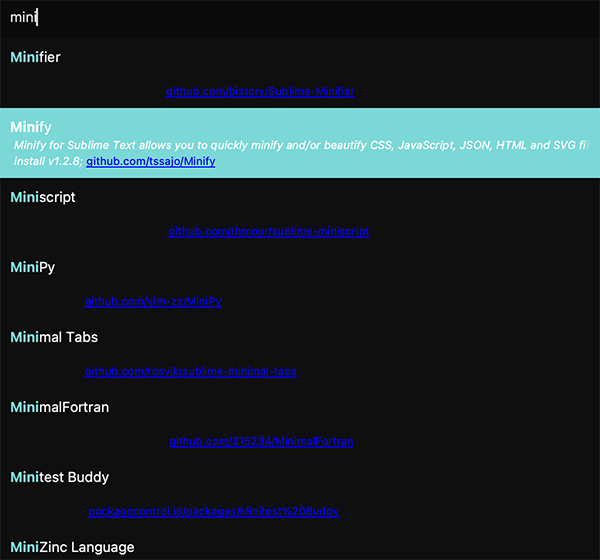
- 開啟 Sublime Text,按下「Ctlr + Shift + P」,輸入並選擇「Install Package」,再輸入「Minify」,點擊安裝。
- 開啟終端機,確認是否有安裝 Node.js,如果沒有安裝就先安裝 Node.js。
-
確認安裝 Node.js,再輸入以下指令安裝相關套件。
npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
使用
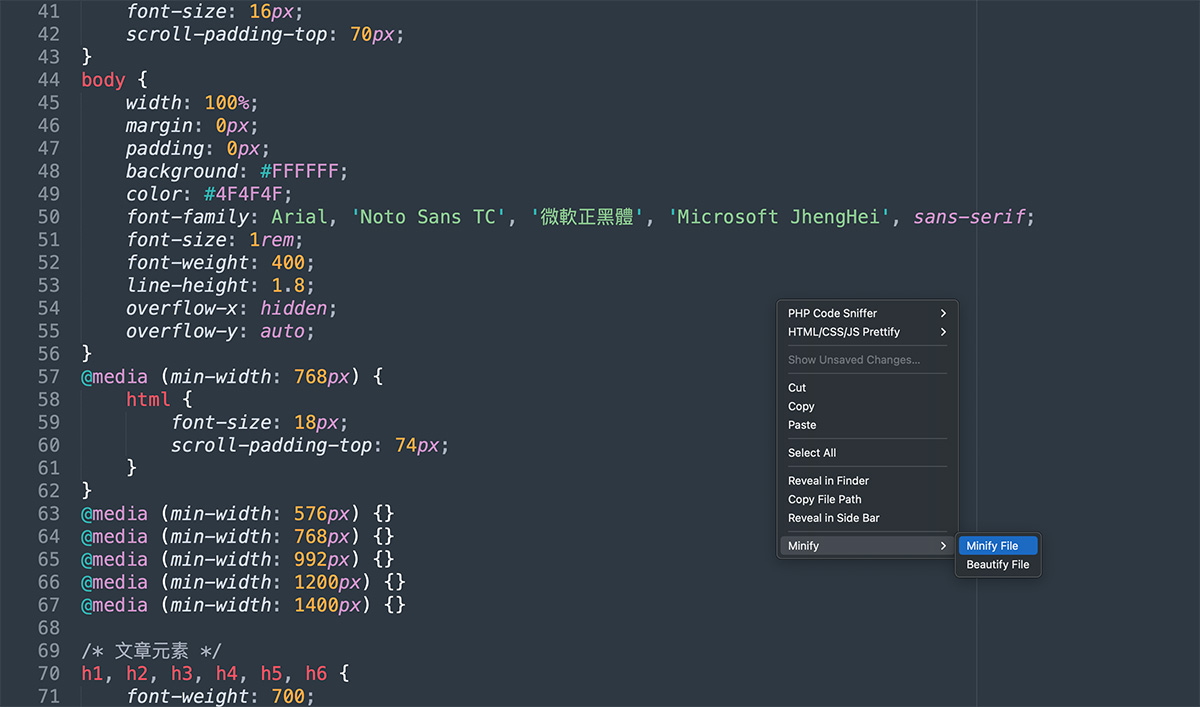
開啟想要壓縮的檔案,之後按下「右鍵 > Minify > Minify File」就會開始執行壓縮了,如果要排版的話,則是按「右鍵 > Minify > Beautify File」。
除錯
如果您發現執行壓縮或排版沒有反應的話,可能是因為預設指令參數不正確。Minify for Sublime Text 只是整合其他壓縮工具的軟體,安裝時,會預設一些參數在設定檔中,如果您安裝的壓縮軟體版本不支援這些預設參數,就可能出現問題。
建議可以在 Sublime Text 先按「Ctlr + `」開啟終端機介面,再執行壓縮工具。如果有問題的話,終端機畫面會產生錯誤訊息,再根據錯誤訊息調整設定檔中的參數。
結語
多年來我一直使用 YUI Compressor 來壓縮 JavaScript 及 CSS 檔案,可惜 YUI Compressor 似乎已經很多年沒有維護了,現行版本也不支援 ES6 語法,因此才需要尋找額外工具來完成這項任務。 所幸還是能找到一些替代方案,且現在開發工具都做得很完善,很容易可以整合這些工具一起使用,非常方便。
在尋找替代方案的過程中,我也發現找來找去都是那幾套壓縮工具 Clean CSS、UglifyJS、HTMLMinifier...等等,這些工具是已經成為現在的標準配備了嗎? 不知道大家都使用甚麼壓縮工具了呢?歡迎留言一起討論喔。

















0 則留言