
網頁圖片壓縮策略及常見的圖片格式
網頁開發網站開發完成後,在經營網站內容的過程中,一定會用到不少的圖片資源,尤其是經營電商或部落格網站,用到的圖片量可說是非常多的。 而一個網頁中,如果插入太多圖片的話,載入速度就會變慢,間接造成浪費頻寬、提高使用者跳出率、降低 SEO 成效...等諸多不良影響。 所以要把圖片放到網頁前,一定要要做一些圖片壓縮的動作。 說到圖片壓縮,大部分的人第一時間就會想到去找一些圖片壓縮工具來用,但在這之前您其實還有很多方案可以選擇。 本文將會介紹常用的圖片壓縮方式,以及介紹兩套我常用的免費壓縮工具,提供給大家參考。
常見的幾種圖片格式
在說明壓縮之前,先來了解一下網頁中常見的圖片格式,分別為 JPG、PNG、GIF、WebP、AVIF 及 SVG。
JPEG
JPEG 或稱 JPG,最初是針對相片影像而設計的,是最廣泛使用的圖片格式之一。 JPG 採用失真壓縮技術,每次儲存影像都會些微破壞圖片畫質,但也因此可以大幅減少檔案大小。 JPG 最高支援 65,535px × 65,535px,屬於高畫質檔案小的圖片格式。
PNG
也是相當常見的圖片格式之一,與 JPG 不同的是,PNG 採用無失真壓縮,這表示每次儲存影像時,不會有任何的畫質損失,此外 PNG 也支援透明度, 這些優點的代價就是檔案大小非常大,在同樣的解析度下,PNG 的檔案大小遠遠大於 JPG。 舉個例子,同樣為 4,032px × 3,024px 且沒有經過任何處理的照片,JPG 檔大小為 8MB,PNG 卻高達 26MB。 PNG理論上支援無限像素,但實際上會受到電腦硬體的限制。
GIF
也是相當常見的圖片格式之一,採用無失真壓縮,最大的特色就是可以製作動畫,而最大的問題是僅支援 256 色,這大大的限制其應用範圍,但製作一些尺寸較小的動畫已經綽綽有餘了。 GIF 幾乎在所有的瀏覽器都支援,但在 Chrome 似乎會有緩速播放的問題,沒辦法很平滑的播放,且無法透過 JavaScript 進行播放及暫停控制。
WebP
由 Google 在 2010 年發布的圖片格式,WebP 設計的目標就是在與 JPG、PNG 及 GIF 圖片相同品質的狀況下,減少檔案大小,據 Google 早期的測試,即使 PNG 使用過特殊的壓縮處理,WebP 還是可以減少 28% 的檔案大小。 WebP 同時支援了失真壓縮與無失真壓縮,也支援透明度及動畫,可說是同時具備 JPG、PNG 及 GIF 的主要特性。 WebP 最高僅支援 16,383px × 16,383px,但應用在網頁上的話已經綽綽有餘了,網頁通常不會用到這麼大張的圖片。 WebP 截至 2022 年 1 月,已經有高達 94% 的瀏覽器支援此格式,而最常用的圖片編輯軟體 Photoshop 也在 23.2 版原生支援 WebP 格式。
AVIF
由 Netflix 在 2018 年發布的圖片格式,Netflix 將 AVIF 定義為「下一代圖像編碼算法」,並稱 AVIF 是 Netflix 取代 JPG 的最佳選擇。與 JPG 相比,在差不多的檔案大小的狀況下,AVIF 的色彩更豐富,細節保留也夠完整,與 WebP 相比也有更好的壓縮率。 AVIF 同時支援失真壓縮、無失真壓縮、透明度及動畫,與 WebP 一樣同時具備 JPG、PNG 及 GIF 的主要特性,AVIF 最高僅支援 16,384px × 8,704px。 比較大的缺點就是 AVIF 屬於較新的圖片格式,支援度較 WebP 差,Edge 及 Opera 瀏覽器不支援,Firefox 及 IOS Safari 僅支援圖片顯示,不支援動畫顯示。 且目前 Photoshop 原生亦不支援 AVIF 檔,但可以安裝外掛支援。
SVG
前述提及的圖片格式皆為點陣圖,而 SVG 是屬於向量圖,因此不管圖片放到多大,圖片都不會失真,SVG 也採用無失真壓縮。 本質上 SVG 內部屬於 XML 格式的檔案,這表示我們可以直接編輯 SVG 文件,而無需透過任何圖像編輯軟體,且 SVG 檔案通常非常小,但細節豐富的 SVG 圖片,可能會拖慢畫面的呈現。 SVG 在大部瀏覽器都有很好的支援,與 GIF 不同的是,SVG 可以很輕易的透過 JavaScript 進行播放及暫停控制,且 SVG 在色彩支援度也遠大於 GIF。
綜合比較
| JPG | PNG | GIF | WebP | AVIF | SVG | |
|---|---|---|---|---|---|---|
| 格式 | 點陣圖 | 點陣圖 | 點陣圖 | 點陣圖 | 點陣圖 | 向量圖 |
| 失真壓縮 | ||||||
| 無失真壓縮 | ||||||
| 透明度 | ||||||
| 動畫 | ||||||
| 播放控制 | 不適用 | 不適用 | 不確定 | 不確定 | ||
| 檔案大小 | 中 | 大 | 小 | 小 | 小 | 小 |
| 瀏覽器支援 | 支援度高 | 支援度高 | 支援度高 | 94% (2022 年) | 支援度差 | 支援度高 |
| 解析度限制 |
65,535px × 65,535px |
沒限制 | 不確定 |
16,383px × 16,383px |
16,384px × 8,704px |
沒限制 |
使用正確的圖片格式
上一章節描述不同圖檔格式的特性,在網頁中選擇正確的圖片格式能整體降低網頁載入所使用的頻寬,千萬不要為了方便全部都使用 JPG 或 PNG 檔。 以目前狀況綜合考量,我覺得靜態圖片統一使用 WebP 是一個正確的選擇。而動畫的部分,則採用 SVG 較合適。
如果一定要使用 AVIF 或者擔心 WebP 不支援的那 6% 瀏覽器的話,可以同時準備多種格式的檔案,並搭配 HTML 的 picture 及 source 來提高兼容性,當然這會提高不少工作量。 以下是一個簡單的例子,請注意 source 的順序很重要,以下程式碼表示,如果瀏覽器支援 AVIF 就使用 AVIF,不支援的話就用 WebP,如果 WebP 也不支援就用 JPG。
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg">
</picture>
調整尺寸
縮小圖片的長寬,可說是最簡單且最有效的方法之一,圖片尺寸最好的狀況,就是與圖片在網頁中顯示的尺寸一致。 以網頁中最大張的 Banner 圖來說,現在的螢幕有高達 95% 以上都是 1,920px × 1,080px,因此 Banner 圖寬度為 1920px,就能讓 95% 以上的使用者看到完美的畫面呈現了。
此外,現在網站通常都會做響應式設計 (Responsive Web Design, RWD),因此圖片在電腦版及手機版顯示尺寸可能差異很大,如果一張寬度為 1920px 的 Banner 圖,在手機版僅顯示 360px,這明顯很浪費頻寬, 因此有些做得比較好的網站,甚至還會為了不同設備準備不同尺寸的圖檔,並且同一張圖在不同地方呈現,也會準備不同尺寸的圖檔。
調整解析度
決定好尺寸之後,下一步還可以透過降低解析度來降低檔案大小,以網頁來說 72dpi 就足夠了,再往下降畫面會越來越模糊,如果您能接受的話,這調整解析度也是一個好的選擇。
使用 RGB 模式
如果是 JPG 檔,還要注意一下是否為 RGB 模式,JPG 在大多情況下都是 RGB 模式,但如果您的圖檔是從 illustrator 匯出的話,就很有可能是 CMYK 模式。CMYK 模式的檔案大小遠大於 RGB 模式,雖然這種狀況不常見,但還是要注意一下。另外,PNG 檔並不支援 CMYK。
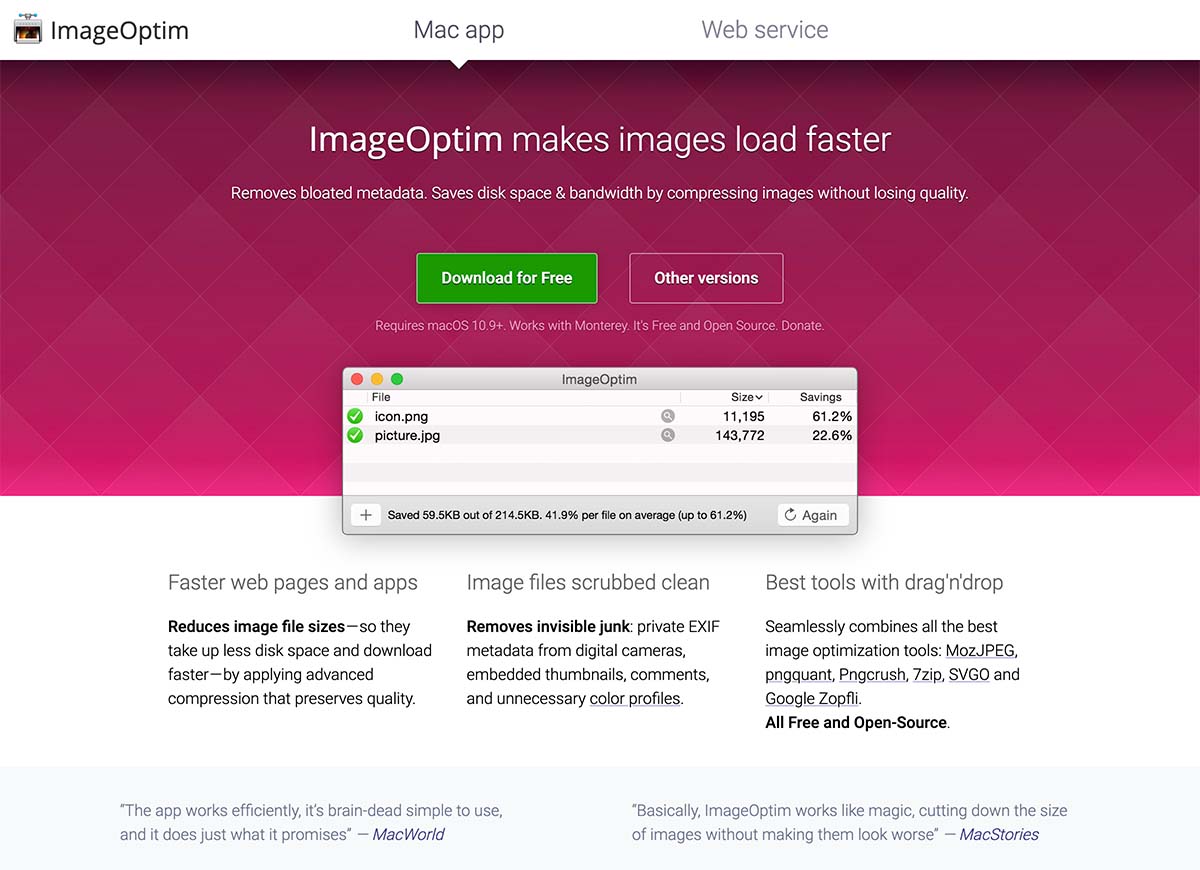
使用 ImageOptim 免費壓縮工具
ImageOptim 是一個免費的圖片壓縮工具,它可以清除圖片的 EXIF 資料,在不犧牲畫質的狀況下降低檔案大小。 如果您願意的話,ImageOptim 也可以進行失真壓縮,來大幅降低檔案大小,且 ImageOptim 支援 JPG、PNG、GIF 及 SVG 等格式。 唯一的缺點是,ImageOptim 目前僅支援 macOS 作業系統,不過官方有提供網頁版服務,如果是其他作業系統,也可以直接使用該服務進行圖片壓縮,無須註冊帳號。
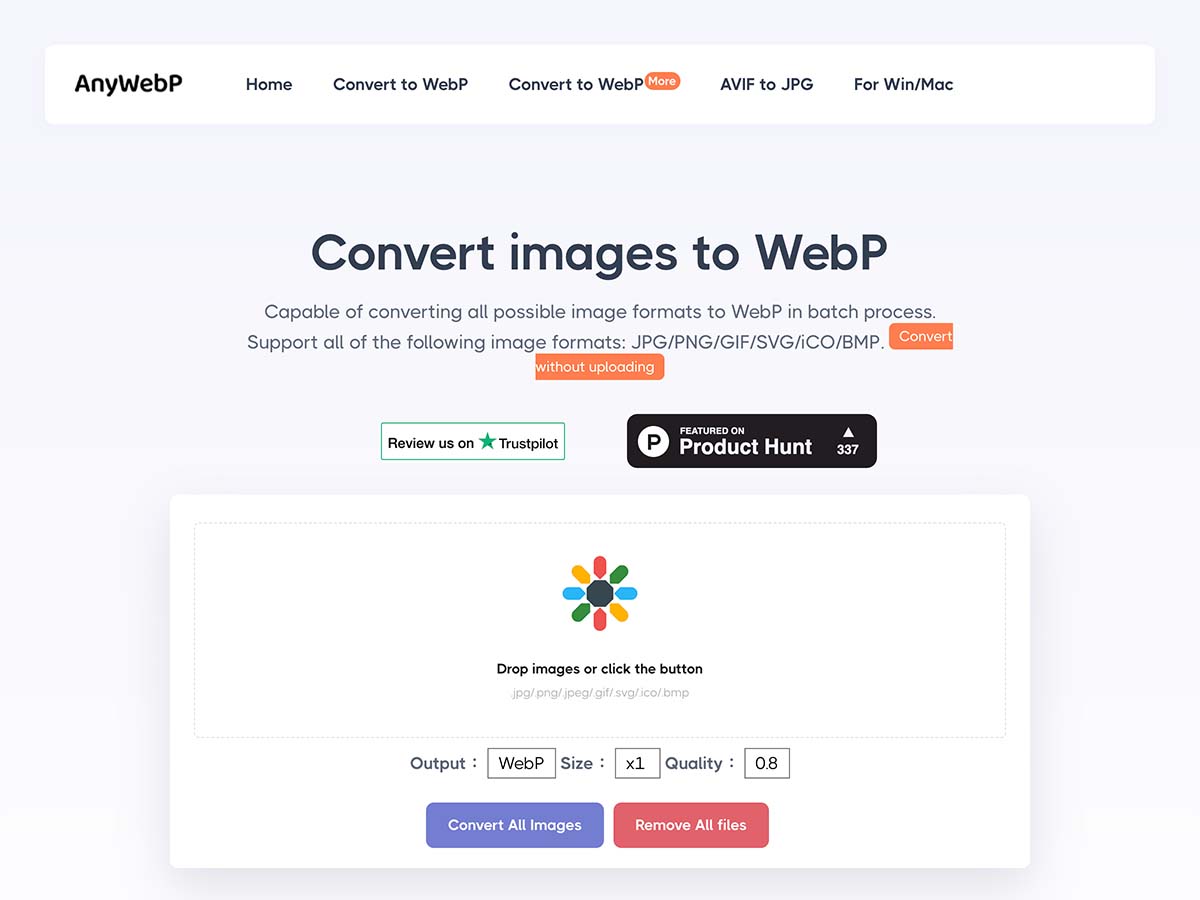
使用 Webp Converter 免費轉檔工具
Webp Converter 是一個免費的圖片轉檔工具,支援 WebP 轉 JPG / PNG 及 JPG / PNG 轉 WebP,如果您目前已經有大量的 JPG 及 PNG 檔要轉成 WebP,這將會是一個非常有用的工具。 Webp Converter 同時支援失真及無失真轉檔,也支援 macOS 及 Windows 作業系統,不想安裝的話,官方也有提供網頁版服務可供使用。















0 則留言