
網站開發必學的實用工具介紹
網頁開發所謂 「工欲善其事 必先利其器」,好用的開發工具能大大提升開發的效率和質量。 本文就來介紹幾款使用率極高的軟體,包含程式碼編輯器及資料庫管理工具,提供給大家參考。
程式碼編輯器
進行網頁開發一定要有一款好用的程式碼編輯軟體,而程式碼編輯軟體分為兩種類型:整合開發環境(Integrated Development Environment, IDE) 及程式碼編輯器 (Code Editor)。
- 整合開發環境
- IDE 是強大的軟體開發工具,功能幾乎涵蓋整個軟體開發流程,從開發環境、程式編寫、編譯、測試除錯,到程式發佈,都有相對應的功能。常見的 IDE 有 Eclipse、IntelliJ IDEA 和 Xcode。
- 程式碼編輯器
- 程式碼編輯器則專注於程式編寫,其他功能需透過第三方套件來實現。常見的程式碼編輯器包括 Sublime Text、Visual Studio Code 和 Notepad++。
對於網頁開發,我建議使用程式碼編輯器,主要是因為軟體開啟速度非常快。 在網頁開發中,有時候只需要改幾個字,使用 IDE 的開啟速度可能需要等待一段時間。 此外,對於初學者,請堅持使用功能相對較少的程式碼編輯器。 這樣當程式執行出現問題時,您可以更容易判斷問題出現在哪個環節。
以下介紹兩款程式碼編輯器 Sublime Text 及 Visual Studio Code,兩者都有各自的擁護者,您僅需擇一使用即可。 如果是開發網頁的話,我自己是比較習慣使用 Sublime Text。
Sublime Text
Sublime Text 是一款跨平台的程式碼編輯軟體,支援多種程式語言,且功能豐富、介面簡潔、開啟快速,還支援許多第三方套件,提供了許多便利的工具來加速開發工作,被許多開發者喜愛使用。 Sublime Text 有免費版及付費版,但功能上完全沒有差異,只是免費版偶爾會跳出在您購買的訊息而已。
付費軟體 可免費使用
Visual Studio Code
Visual Studio Code 是由 Microsoft 開發的一款免費、跨平台的程式碼編輯軟體,支援多種程式語言。 Visual Studio Code 具有高度的可擴展性,支援許多第三方套件和插件,也提供了豐富的功能和快捷鍵,提高了開發人員的效率。 Visual Studio Code 可以自定義設置,讓使用者可以根據自己的需求進行調整。
免費軟體
資料庫管理工具
在網頁開發過程中,使用資料庫管理工具可以讓開發者更簡單的操作資料庫,您應該也不會想每次異動資料庫,都需要使用 SQL 語法去操作吧,這無疑將浪費大量的時間。 此外,當網頁開發完成後,也需要依賴資料庫管理工具來更安全、更高效的監控和分析資料庫的運行情況。
phpMyAdmin
phpMyAdmin 是一款開放原始碼的 MySQL 資料庫管理工具,同時也適用 MariaDB 資料庫。 phpMyAdmin 通過網頁瀏覽器來執行操作,可以輕鬆地對資料庫進行新增、刪除、修改等操作,並能夠方便地對資料進行查詢和匯出匯入。 phpMyAdmin 可以運行在幾乎所有的網頁伺服器上,提供了一個方便的管理介面,方便了開發人員和系統管理員對 MySQL 資料庫進行管理。
免費軟體
Navicat
Navicat 是一款功能豐富、易於使用的資料庫管理工具,可以用來管理和操作各種關聯式資料庫,包含 MySQL、MariaDB、MongoDB、PostgreSQL、Oracle、SQLite 和 SQL Server 等,也能直接管理 AWS、Google Cloud、Azure...等雲端平台上的資料庫,且支援跨平台,在主流作業系統都能執行,包括 Windows、Mac 和 Linux。 Navicat 提供了簡單直觀的圖形使用者介面,讓開發人員快速進行資料庫操作,包括資料庫設計、資料庫管理、資料庫同步、資料庫備份還原等,同時也支援多種語言,使得資料庫管理變得更加容易和高效。
Navicat 是我非常推薦的資料庫管理工具,不過需要注意它是付費軟體,所以在選擇時還是需考慮經費狀況。
付費軟體
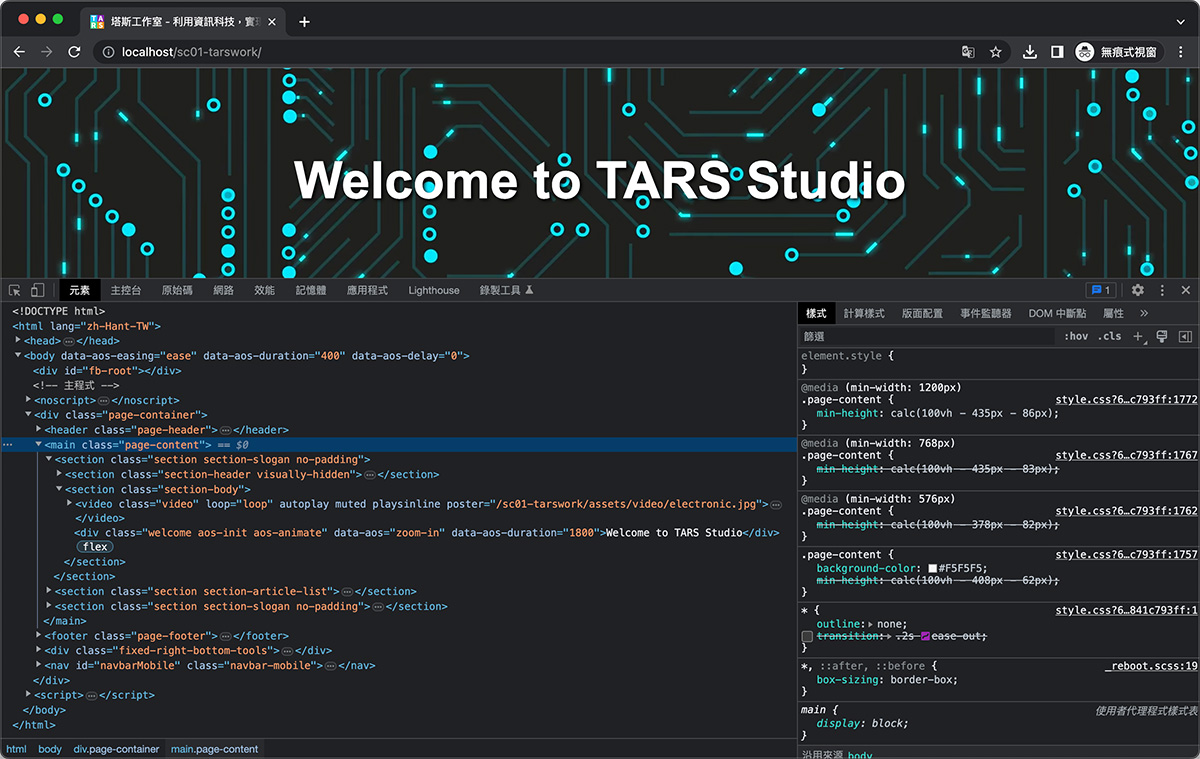
Chrome 開發者工具
Chrome 開發者工具是 Google Chrome 瀏覽器內建的一款開發工具,可以幫助開發人員更輕鬆地設計、測試和除錯網站應用程式。
開啟方式:
- 方法一:點擊 Chrome 右上方開啟選單,選擇 [更多工具] > [開發人員工具]。
- 方法二:在網頁點選下數右鍵開啟選單,選擇 [檢查]。
- 方法三:Windows 使用快捷鍵「Ctrl + Shift + i」,masOS 使用快捷鍵「Command + Shift + i」。
根據不同的作業系統,Chrome 開發者工具提供的功能面板略有差異。然而,對於網頁開發常用的面板,包括元素、主控台、原始碼、網路、效能和應用程式,在每個作業系統都有提供。以下將針對這些面板進行介紹:
- 元素面板
- 可以檢視和編輯 HTML 和 CSS 元素,也可以快速修改和實時預覽效果,但這些修改需要手動更新到相對應的檔案,否則網頁重新整理就不見了。
- 主控台面板
- 可以輸入和執行 JavaScript,並可以查看 JavaScript 執行時的錯誤信息和控制台輸出信息。
- 原始碼面板
- 可以查看和編輯網頁的 JavaScript、CSS 和 HTML 等原始碼,也可以設置斷點、監聽事件等,進行 JavaScript 的測試和除錯。
- 網路面板
- 可以查看網頁請求和回應的詳細信息,包括 URL、請求方式、請求標頭和回應內容等,並且可以分析網頁效能和最佳化網頁載入速度。
- 效能面板
- 可以進行網頁效能測試和分析,包括測試網頁的載入速度、渲染速度、JavaScript 執行速度等,並可以得出效能分析報告。
- 應用程式面板
- 可以檢視和編輯本地存儲,包括 cookie、Local Storage、Session Storage 和 IndexedDB 等,也可以查看和管理 Application Cache。
Postman
Postman 是一款實用的 API 測試工具,現今後端工程師主要負責開發各式各樣的 API 來讓前端程式串接,有時候後端工程師連開發介面都不用,若為了測試 API 而開發一個測試用介面,想必非常浪費時間。 此時,只要使用 Postman 就能輕鬆完成這件事情,它提供直觀的圖形使用者介面,可以讓開發人員輕鬆建立請求、發送請求、檢視回應,並且可以設定 HTTP header、parameter 及 Body,能夠大幅提升 API 測試的效率。
Postman 有免費版及付費版,但免費版提供的功能,已足夠軟體開發使用。
付費軟體 可免費使用
Beyond Compare
Beyond Compare 是一款功能強大的檔案比對工具,可以比較和合併不同版本的檔案或資料夾。 它提供提供圖形使用者介面,將視窗分為左右兩個面板,讓您清楚地看到兩個檔案或資料夾之間的差異,並且可以直接在介面上選擇要合併哪個版本的資料。
Beyond Compare 在多人協作開發時非常實用,雖然 git diff 指令或 macOS 內建的 FileMerge 工具也能完成這項任務,但我認為 Beyond Compare 仍然是最好用的選擇。 唯一可惜的是,Beyond Compare 以前可以免費使用,但現在已經變成一款付費軟體。
付費軟體
Termius
Termius 是一款強大多功能的跨平台 SSH 連線工具。 在管理遠端伺服器時,我們都會依賴如 PuTTY 這類 SSH 連線工具進行伺服器登錄。 然而,隨著管理的伺服器數量增加,我們不得不記下繁多的帳號與密碼,且面對越來越多開啟的 PuTTY 視窗,桌面很快變得混亂不堪。 這時,Termius 提供了一個整合解決方案,使所有遠端連線可以在單一視窗統一管理。 需要連線時,只需簡單的點擊操作就能自動連線,極大地簡化了流程。
Termius 的功能遠不止於此,但即使只是這項基本功能,就已經帶來很大的幫助了。 無論是免費版還是付費版,Termius 都能夠滿足用戶的基本需求。 個人而言,我認為免費版的功能範圍對於日常使用已經相當充足。
付費軟體 可免費使用
FileZilla Client
FileZilla Client 是一款跨平台、免費且開源的 FTP 傳輸軟體,可讓您輕鬆上傳檔案至網站主機或從主機下載檔案。 它提供了簡單易用的圖形使用者介面,支援 Windows、macOS 和 Linux 等作業系統,更重要的是,它還支援 SFTP 安全檔案傳輸協定。 相較於傳統使用 FTP 上傳,SFTP 不需要在伺服器主機安裝 FTP Server,只需安裝 SSH 即可。 基本上,大部分的 Linux 都預設安裝了 SSH,因此使用 SFTP 是更簡單、更安全的選擇。
免費軟體













0 則留言