標籤:網站效能
 網頁開發
網頁開發使用 Cloudflare 免費不限流量的 CDN 為您的網站加速
Cloudflare 是少數提供 CDN 免費無限流量的平台,免費版已經提供了許多建立網站所需的功能,尤其又以 CDN 加速及 DDOS 攻擊防護最為重要。本文將逐步說明如何在您的網站使用 Cloudflare 服務,並說明可能遇到的一些問題,以及處理方式。
 網頁開發
網頁開發網頁圖片延遲載入方法 (Lazy loading)
網頁載入時,最耗費流量的資源大概就是圖片了。為了節省流量的浪費,除了將圖片在可接受畫質的狀況下,盡可能的將檔案大小進行壓縮之外,另一個實用技巧就是延遲載入 (Lazy loading)。我認為延遲載入最明顯的好處有節省流量、降低使用者因等待而跳出及提升 SEO 成效。
 網頁開發
網頁開發網頁圖片壓縮策略及常見的圖片格式
本文首先介紹網頁常用的圖片格式,包含:JPG、PNG、GIF、WebP、AVIF 及 SVG,再說明常用的圖片壓縮策略,以及兩款我常用的免費壓縮工具,提供給大家參考。
 技術探索
技術探索網路程式著名的 C10K 問題
C10K 問題是指當網站同時處理 10000 個以上的連線數時,很多設計不良的網路服務性能會急速下降,且該問題無法透過升級記憶體或 CPU 等硬體設備得到改善。雖然這個問題早已被提出多年,且國外也有人提出了支援更高連線數的方案,不過目前主流的 Apache 及 Tomcat 在預設情況下依然存在這樣的問題。
 技術探索
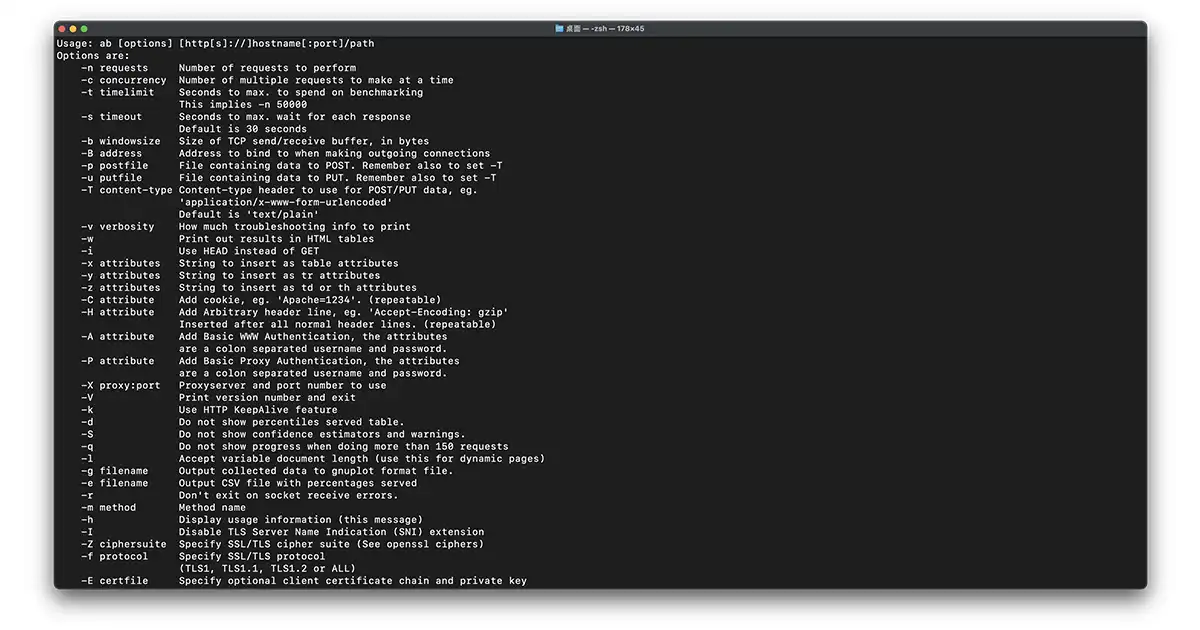
技術探索使用 ApacheBench 進行網站伺服器壓力測試
ApacheBench 是一個極為輕量級的壓力測試工具,通常只要電腦有安裝 Apache 伺服器就會有這個工具。ApacheBench 僅能測試一個網頁所能承受的負載能力,並無法模擬真正使用者操作網站的複雜動作。儘管如此,ApacheBench 測試所提供的數據還是非常值得參考的,重點是它非常簡單好學。