
如何在網站安裝 Google Analytics (GA 4) 追蹤碼
網頁開發Google Analytics 是一個非常強大的網站分析工具,可以幫助您追蹤和分析您的網站流量,了解您的訪客是誰,他們在您的網站上做了什麼,以及他們從哪裡來。 當您的網站建置完成後,安裝 Google Analytics 幾乎是必備工作之一。 在這篇文章中,我將逐步說明如何在您的網站上安裝 Google Analytics,讓您可以輕鬆開始追蹤您的網站流量。
註冊 Google Analytics
-
STEP 1
首先,您必需要有 Google 帳戶,當您登入 Google 帳戶後,就可以前往 Google Analytics 網站進行註冊。
-
STEP 2
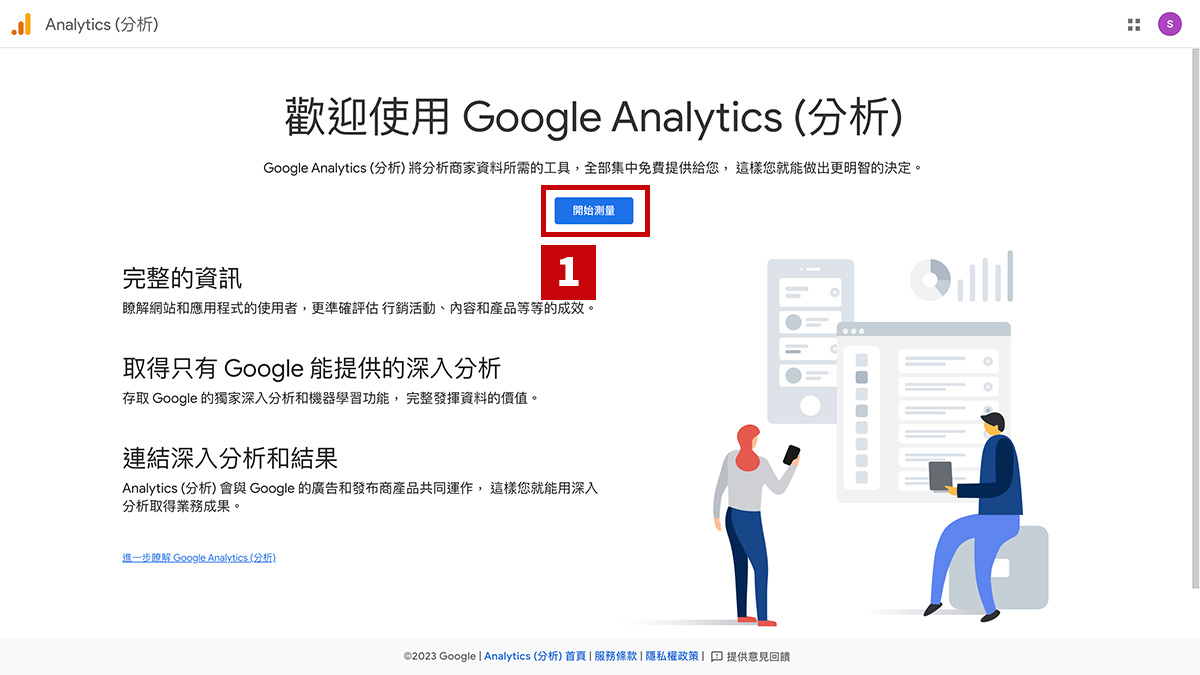
如果您之前沒有申請過任何 Google Analytics,您應該會看到以下畫面,請點選「開始測量」。
-
STEP 3
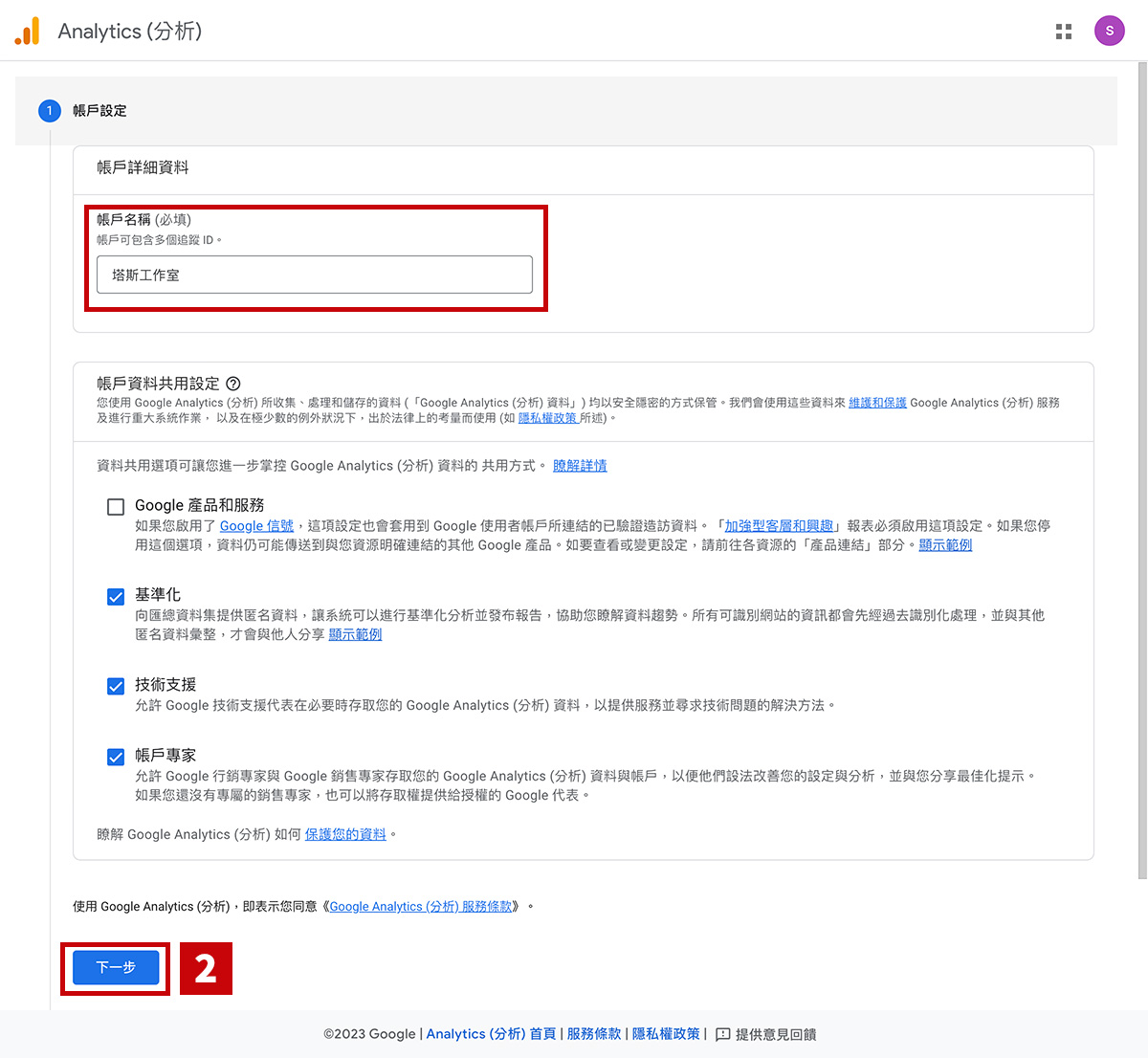
填寫易於辨識的「帳戶名稱」,填寫完畢後,按下方的「下一步」按鈕。
-
STEP 4
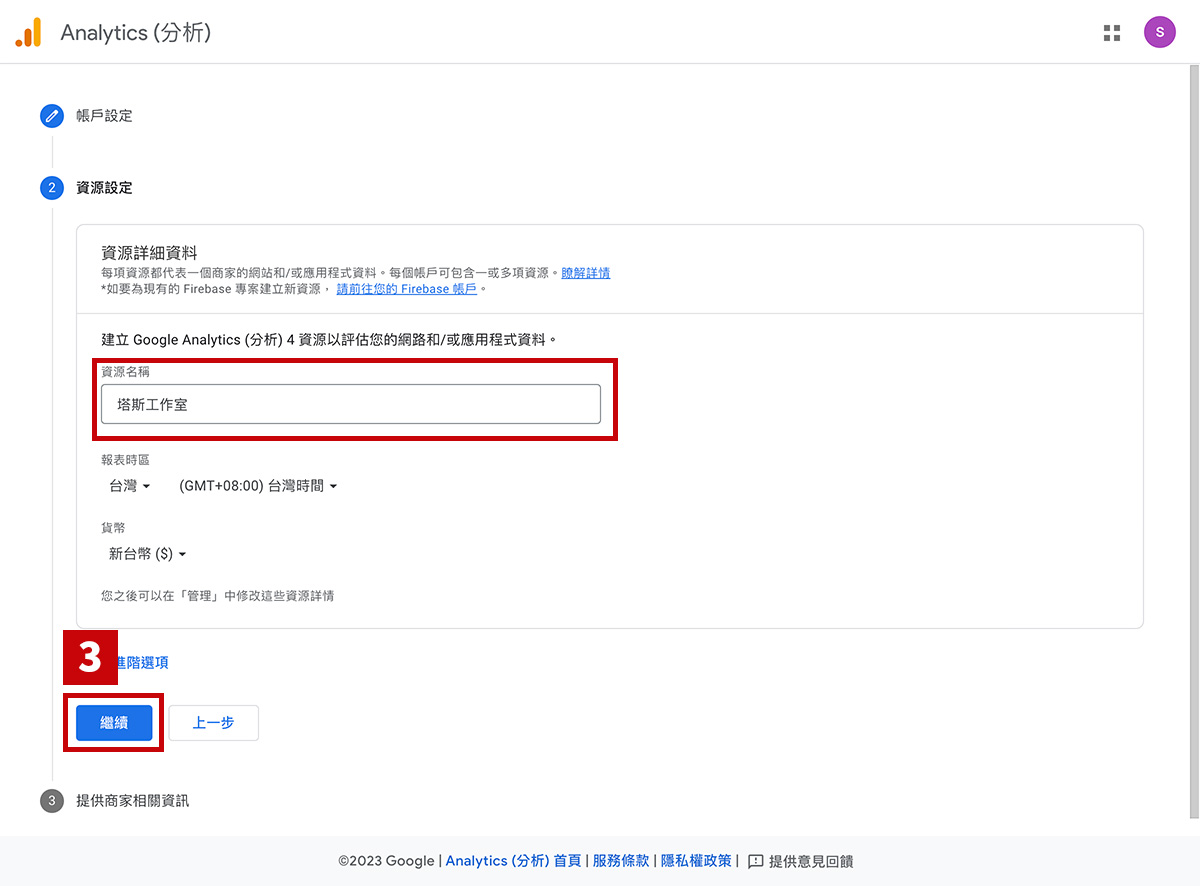
填寫易於辨識的「資源名稱」,您可以填寫您的網站名稱,填寫完畢後,按下方的「繼續」按鈕。
-
STEP 5
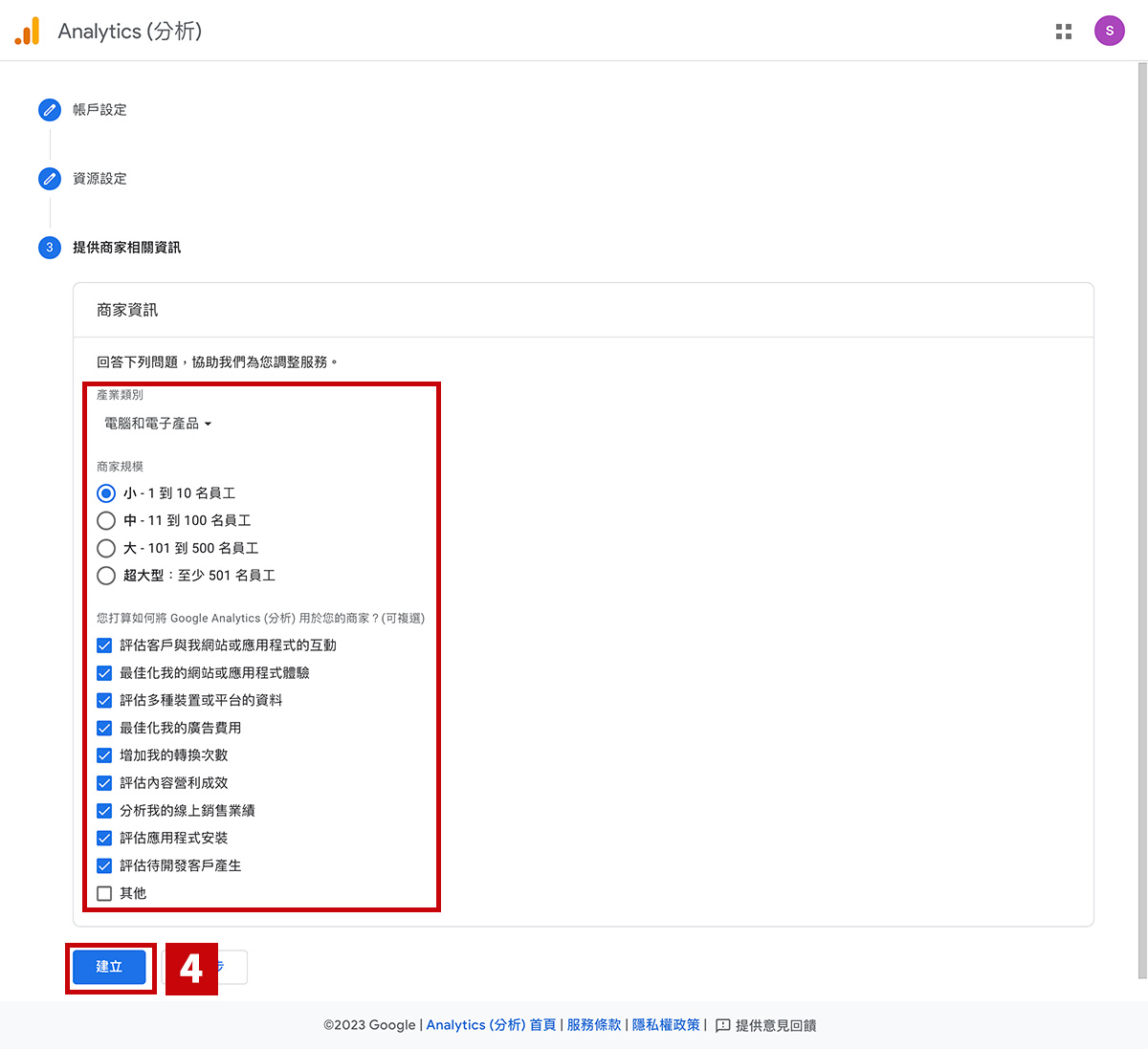
選擇「產業類別」、「商家規模」及「您打算如何將 Google Analytics (分析) 用於您的商家?」,這邊您可以根據實際狀況填寫,填寫完畢後,按下方的「建立」按鈕。
-
STEP 6
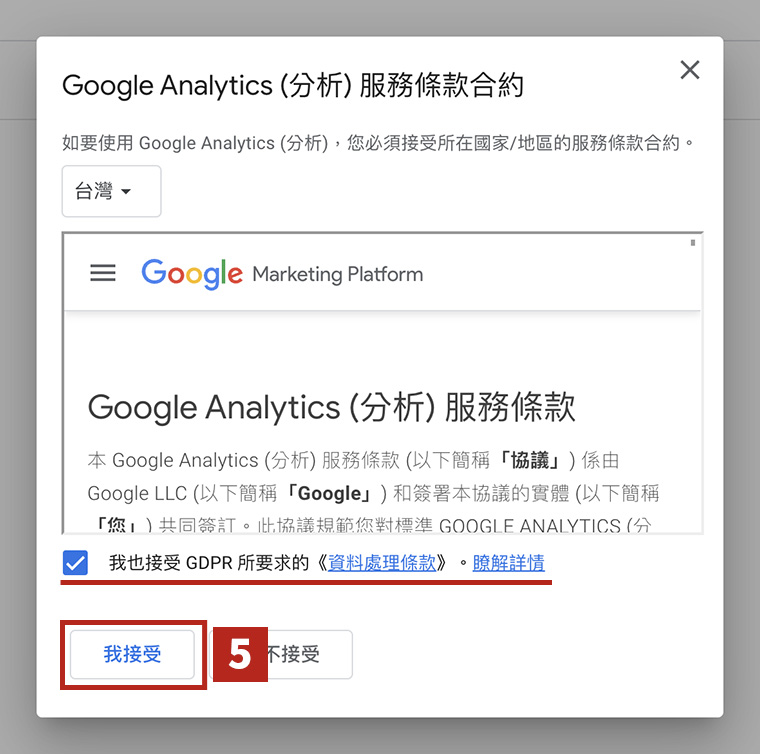
勾選「我也接受 GDPR 所要求的《資料處理條款》。」,再點選「我接受」服務條款。
-
STEP 7
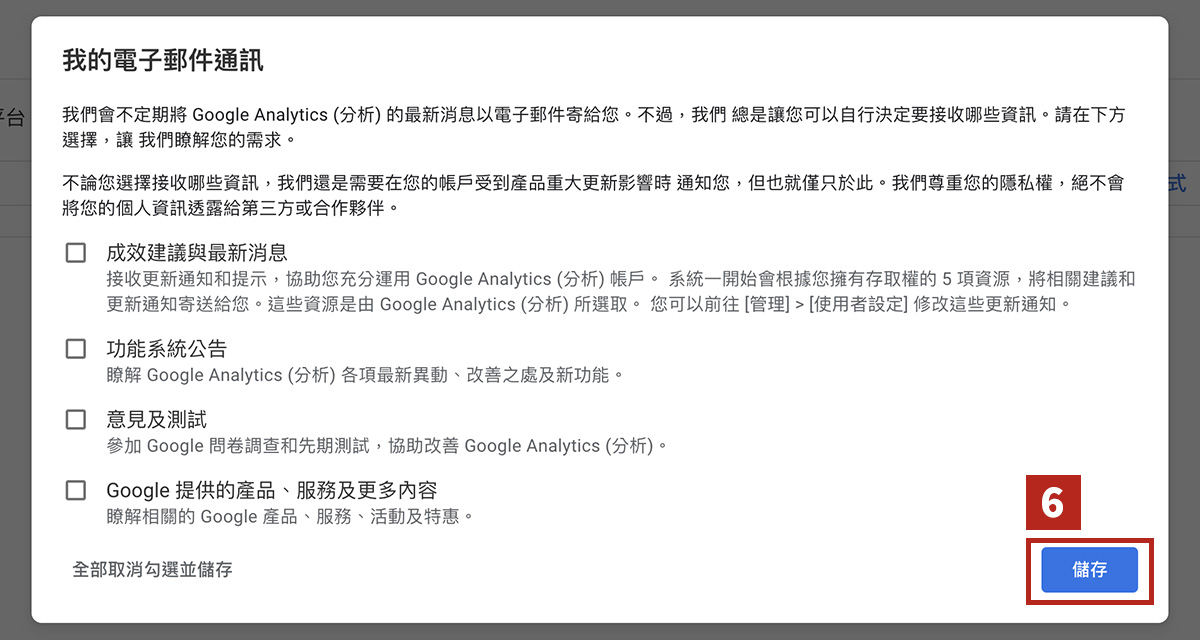
可根據需求選擇要不要收到 Google Analytics 的最新消息郵件,選擇完成後,點選「儲存」按鈕。
在網站安裝 Google Analytics
-
STEP 1
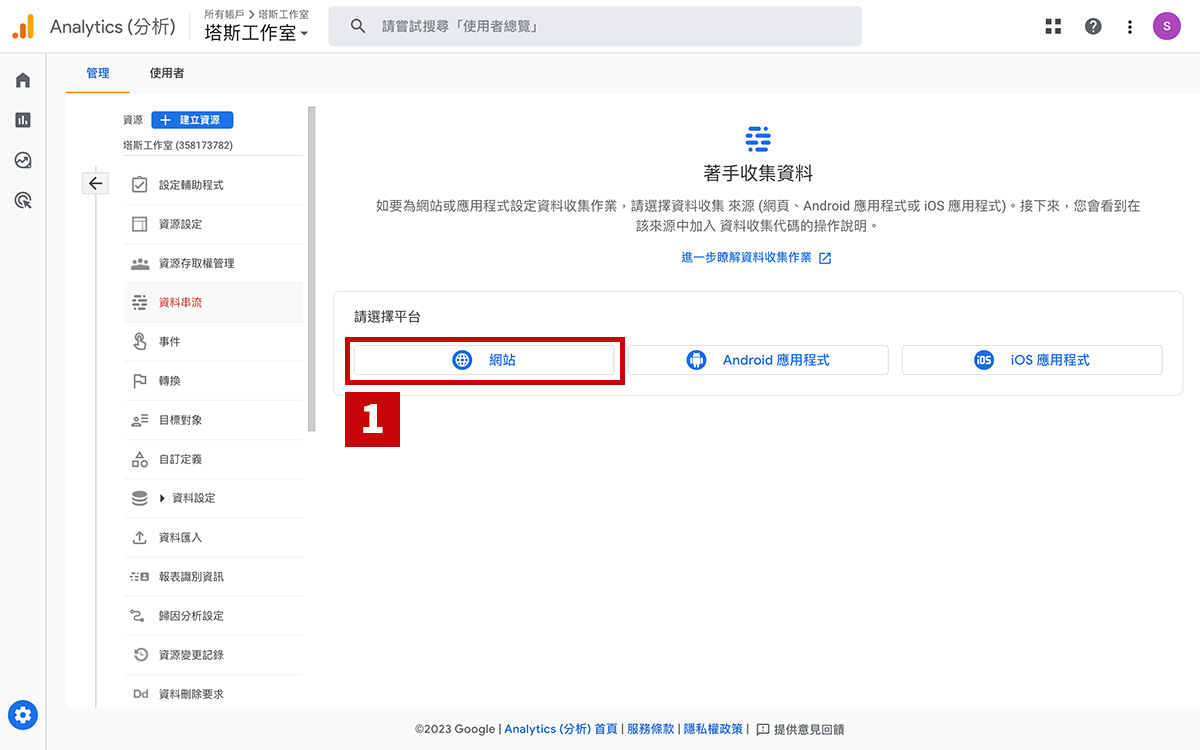
註冊 Google Analytics 完成後,您應該會停留在以下這個畫面,如果不是的話,您可以點擊左下的「管理」按鈕,再點選「資料串流」。
點選「網站」。
-
STEP 2
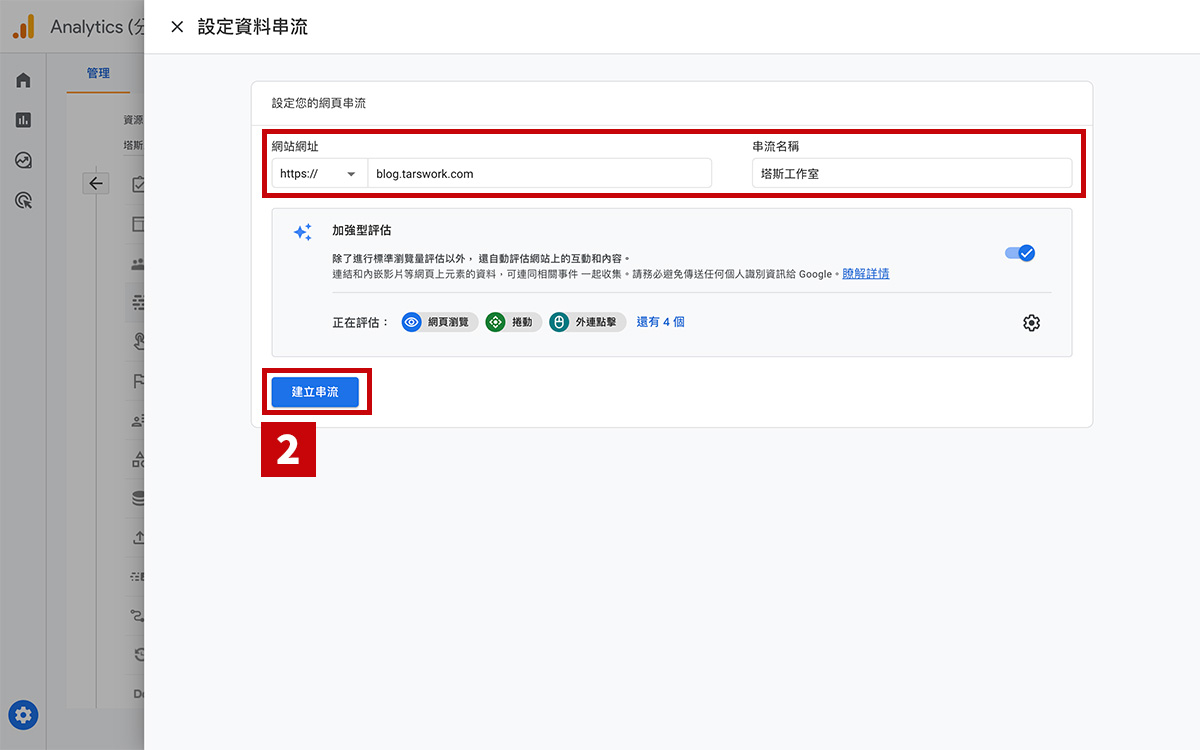
填寫「網址」及「串流名稱」,並點選「建立串流」。
-
STEP 3
這邊的安裝方法,根據您網站平台有不同的安裝方法,由於我的網站是自行開發,所以我選擇「手動安裝」,並複製畫面中的程式碼。
-
STEP 4
將上述複製的程式碼貼到您網站中下方區塊位置,就算安裝完成了。
<!doctype html> <html lang="zh-Hant-TW"> <head> <title>Google Analytics Example</title> <link rel="stylesheet" href="style.css"> <script src="file.js"></script> <!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-0000000000"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-0000000000'); </script> </head> <body> </body> </html>
驗證 Google Analytics 是否有接收到資料
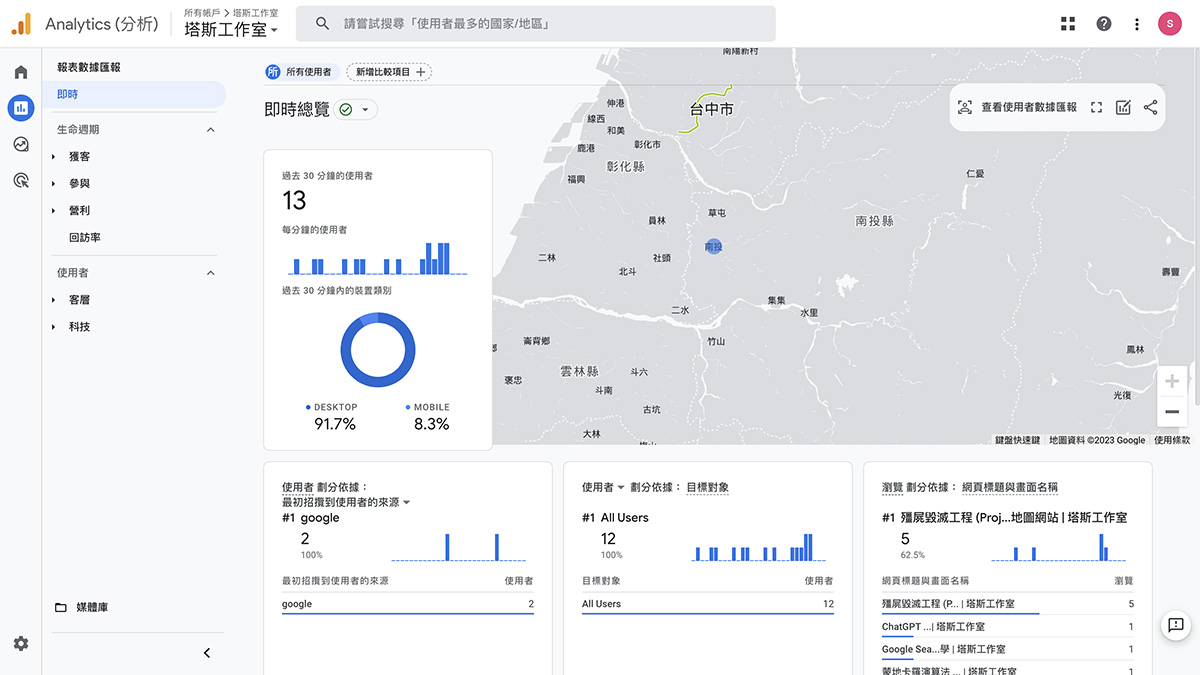
安裝完成後,接下來要驗證一下 Google Analytics 是否有接收到資料。
到 Google Analytics 網站,點選左邊選單中的「報表」>「即時」,如果安裝正確,當您的網站有人瀏覽時,就話在畫面中顯示即時瀏覽數據。























1 則留言