
Image by mohamed_hassan from Pixabay
如何將 Facebook Messenger 作為免費線上客服?
網頁開發大部分商業或購物網站都會需要線上客服系統,很多解決方案都是需要額外費用的,這些付費方案功能完善,適合大型客服團隊使用,但小店家並不需要這麼強大的線上客服系統,此時就可以使用 Facebook Messenger 充當簡易的線上客服系統,重點是完全免費,本文將說明如何在您的網站使用 Facebook Messenger 洽談外掛。
前置作業
首先,使用 Facebook Messenger 洽談外掛之前,請先確認您是否滿足以下兩項要求:
- 要使用洽談外掛的網站網址一定要有 SSL 憑證。
- 您必須擁有一個已開通的粉絲專頁。
Facebook Messenger 設定流程
-
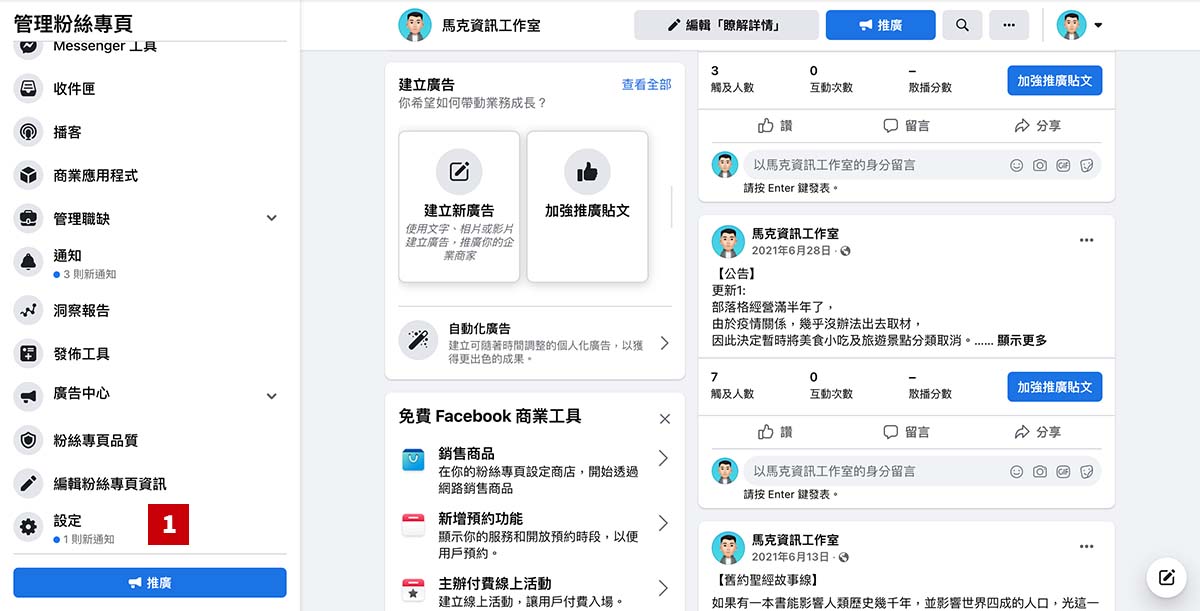
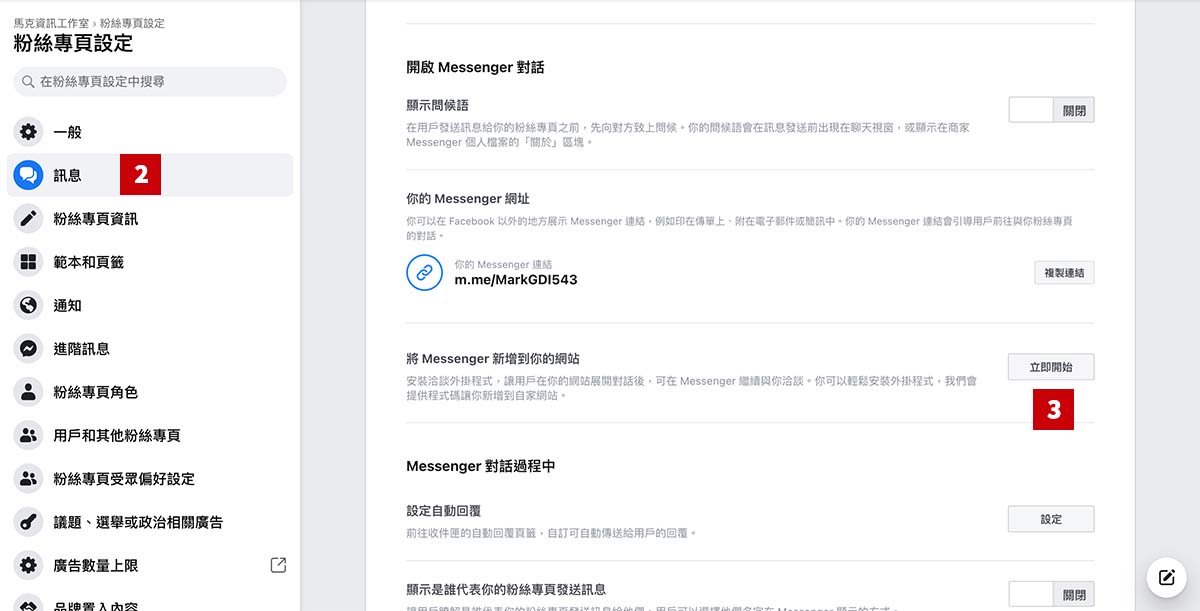
STEP 1
進入粉絲團 設定 > 訊息 > 將 Messenger 新增到你的網站。


-
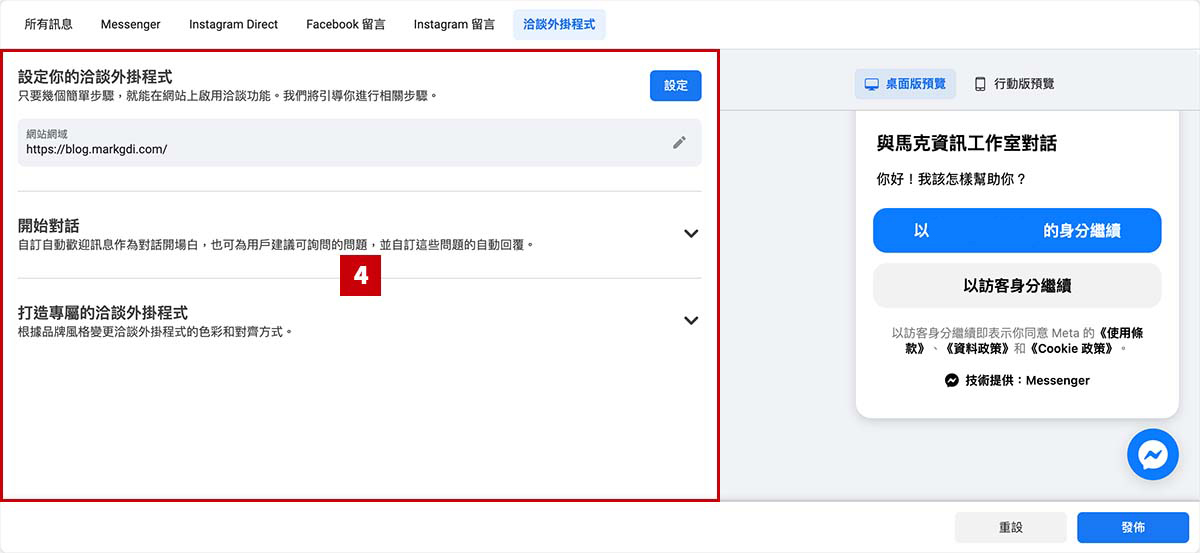
STEP 2
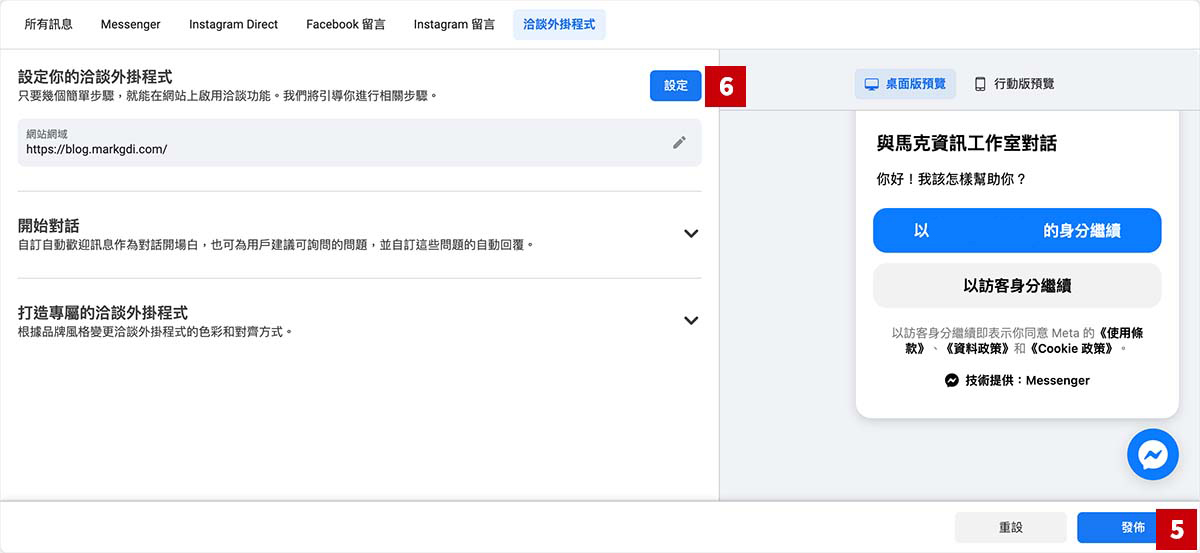
這邊可以設定外掛的一些預設訊息、外觀樣式及問答集,可根據需求進行設定,最重要的是網站網域要正確。

-
STEP 3
設定完成後,點擊左下角藍色發佈按鈕,之後再點擊上方設定按鈕。

-
STEP 4
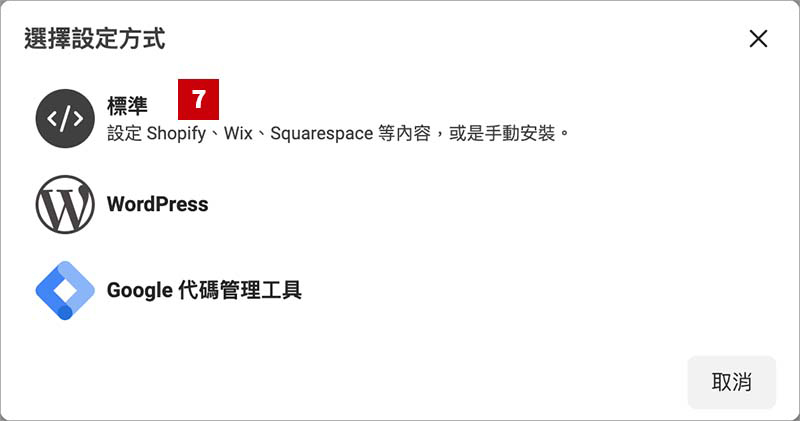
可根據自己的需求來選擇,這邊我是選擇標準。

-
STEP 5
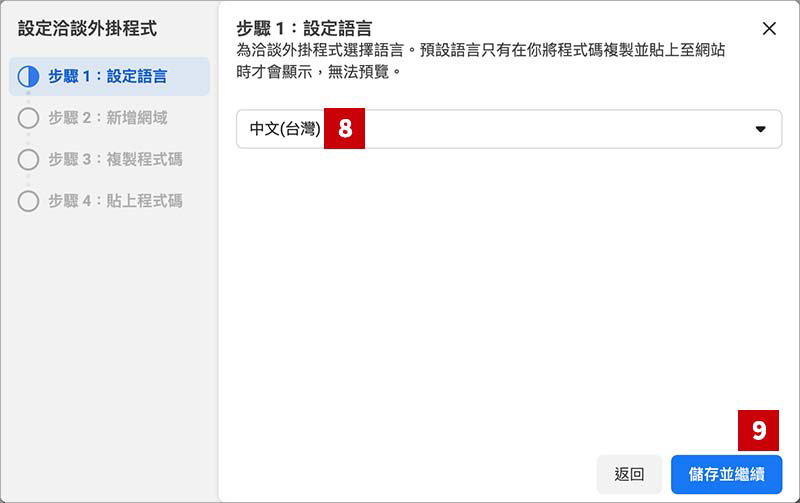
設定語言,並點擊儲存並繼續按鈕。

-
STEP 6
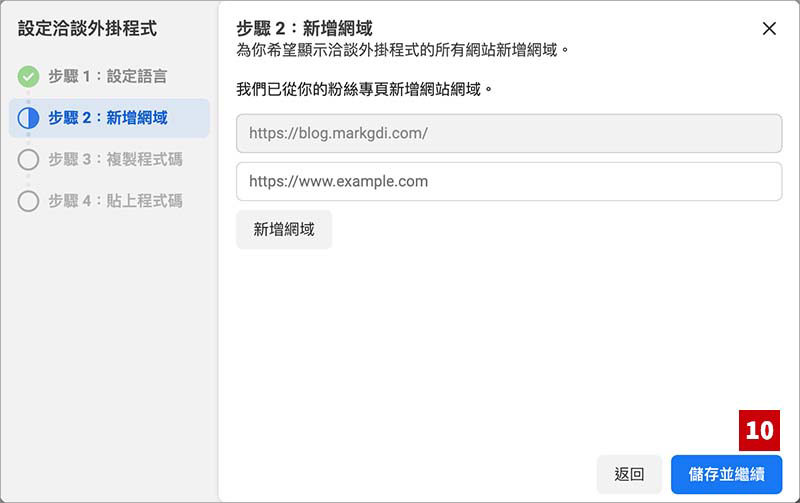
確認網域,並點擊儲存並繼續按鈕。

-
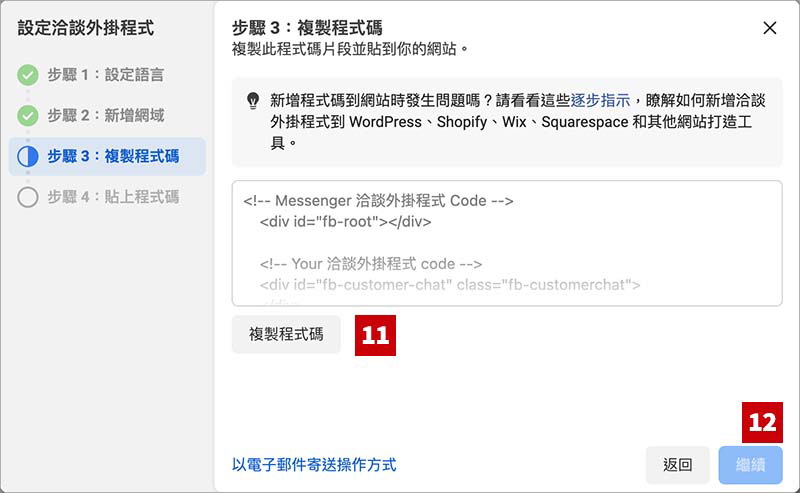
STEP 7
點擊複製程式碼按鈕將程式碼複製,並點擊繼續按鈕。

-
STEP 8
最後點擊完成按鈕,至此 Facebook Messenger 的設定就已經完成了。

Facebook Messenger 程式碼貼至目標網站
最後將上述複製的洽談外掛程式碼貼到您網站中下方區塊即可。
<!doctype html>
<html lang="zh-Hant-TW">
<head>
<title>Facebook Messenger Example</title>
<link rel="stylesheet" href="style.css">
<script src="file.js"></script>
</head>
<body>
<!-- 將 Facebook Messenger 洽談外掛程式碼貼在這裡 -->
</body>
</html>
最後提醒大家一下,如果您的網站僅使用 Facebook 洽談外掛的話,按照本文方式設定並將程式碼貼到相對應的位置,即能正常使用。但如果您的網站使用多種 Facebook 外掛服務的話,那麼複製的程式碼就需要做一些調整,才能使網站中的所有外掛都能正常運作。
熱門文章
最新文章













0 則留言