
HTML5 Logo by W3C
HTML 5 常用元素
網頁開發自 HTML 5 推出以來,受到很大的歡迎,各大瀏覽器也積極朝 HTML 5 的規範前進。然而,舊版瀏覽器還是充斥在市面上,因此開發時還是得照顧到舊版瀏覽器的支援。所幸 HTML 5 是發展性產品,而非革命性產品,很多新增的元素都相容於舊版瀏覽器。但是,有些 HTML 5 封裝的功能,在舊版瀏覽器就不見得有效了。HTML 5 的很多功能都與 Javascript API 相關,包含本機儲存、通訊 API、檔案處理 API......等等。這些內容涵蓋廣泛,值得購買相關書籍深入研讀,本文將重點整理一些常用元素。
基本網頁架構
<!doctype html>
<html lang="zh-Hant-TW">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Language" content="zh-tw">
<meta http-equiv="Expires" content="">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<meta name="description" content="">
<meta name="keywords" content="">
<title>HTML 5 Example</title>
<link rel="stylesheet" href="style.css">
<script src="file.js"></script>
</head>
<body>
<header class="main-header"></header>
<main class="main"></main>
<footer class="main-footer"></footer>
</body>
</html>
標籤中的部分,HTML 5 並沒有規範一定要這樣寫,這只是我習慣這樣寫。
表單元素
<!-- 日期時間類型輸入匡 -->
<input type="week">
<input type="month">
<input type="date">
<input type="time">
<input type="datetime-local">
<!-- 文字類型輸入匡 -->
<input type="text">
<input type="password">
<input type="number">
<input type="email">
<input type="tel">
<input type="url">
<input type="search">
<!-- 其他輸入匡 -->
<input type="file">
<input type="color">
<input type="range">
<input type="hidden">
<!-- 多行文字輸入框 -->
<textarea></textarea>
<!-- 下拉式選單 -->
<select>
<option value="action">動作片</option>
<option value="science">科幻片</option>
<option value="horror">恐怖片</option>
</select>
<!-- 下拉式選單 (分組) -->
<select>
<optgroup label="電影">
<option value="action">動作片</option>
<option value="science">科幻片</option>
<option value="horror">恐怖片</option>
</optgroup>
<optgroup label="音樂">
<option value="classical">古典樂</option>
<option value="jazz">爵士樂</option>
<option value="rock">搖滾樂</option>
</optgroup>
</select>
<!-- 單選 -->
<input type="radio" name="rd1" value="good"> 好
<input type="radio" name="rd1" value="bad"> 不好
<!-- 多選 -->
<input type="checkbox" name="chk[]" value="banana"> 香蕉
<input type="checkbox" name="chk[]" value="apple"> 蘋果
<input type="checkbox" name="chk[]" value="tomato"> 番茄
<input type="checkbox" name="chk[]" value="orange"> 橘子
<input type="checkbox" name="chk[]" value="grapes"> 葡萄
<!-- 按鈕 -->
<input type="submit" value="表單送出">
<input type="button" value="按鈕">
<input type="reset" value="重填表單">
<button>按鈕</button>
<!-- 組合表單元素 -->
<fieldset>
<legend>個人資料</legend>
帳號: <input type="text"/>
簡介: <input type="text"/>
</fieldset>
以上的標籤在瀏覽器不一定有效,要看瀏覽器是否有支援。
項目符號
<!-- 一般項目符號 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!-- 數字項目符號 -->
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<!-- 多層運用 -->
<ul>
<li>
第一層
<ul>
<li>
第二層
<ol>
<li>第三層</li>
<li>第三層</li>
<li>第三層</li>
</ol>
</li>
</ul>
</li>
</ul>
多媒體播放
<!-- 影片 -->
<video src="movie.mp4">
不支援時顯示的文字
</video>
<!-- 聲音 -->
<audio src="audio.wav">
不支援時顯示的文字
</audio>
<!-- 與source 標籤搭配 -->
<video>
<source src="movie.mp4" type="video/mp4"></source>
<source src="movie.ogg" type="video/ogg"></source>
<source src="movie.mov" type="video/quicktime"></source>
</video>
因瀏覽器支援的影片或音訊格式不同,因此可與 source 標籤搭配使用,這樣瀏覽器就會根據自己支援的格式撥放,但同時伺服器還是得存放不同格式的檔案。
HTML 5 結構元素
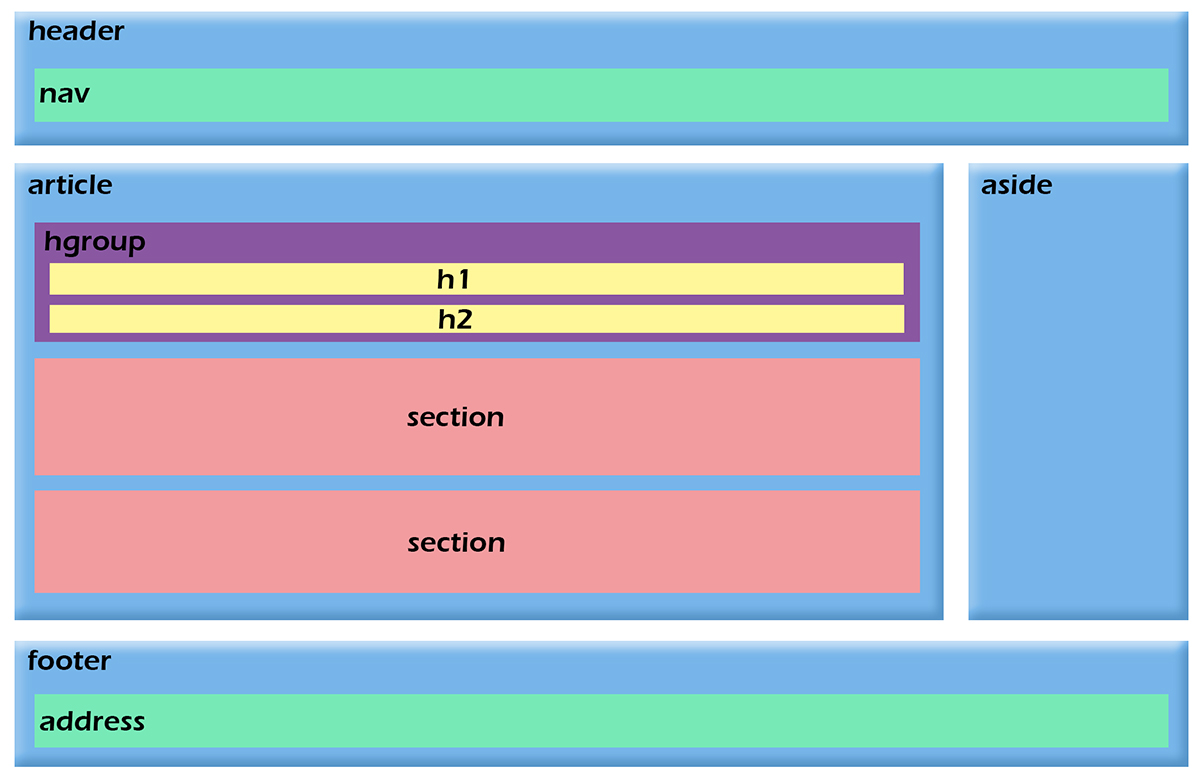
以往打開 HTML 檔案不難發現檔案中充斥了許多 div 元素,雖然使用者並不會直接觀看 HTML 原始碼,但這卻不利於電腦對該網頁的解析,比較明顯的影響是會影響SEO。為了讓 HTML 文件結構更加容易閱讀與分析,HTML 5 新增了許多結構元素,其中包含:article、section、nav、aside、header、footer、hgroup、address。每個元素的用途請參考下圖:
- article:一個完整的文件、頁面,可以是一篇文章或一段評論。
- section:用來將頁面資訊進行分區。通常包含標題及內容。
- nav:頁面導覽,一個頁面可有多個 nav 標籤。
- aside:具當前頁面附屬資訊,可放置頁面參考、側邊攔、廣告、導覽列。
- header:通常用來放置標題或導覽。
- footer:用來放置註腳資訊。
- hgroup:用來將標題與子標題分組,其中通常包含 h1 標籤 (標題) 與 h2 標籤 (子標題)。
- address:呈現聯絡資訊,包含作者、電子郵件、地址、電話等。
熱門文章
最新文章














0 則留言